
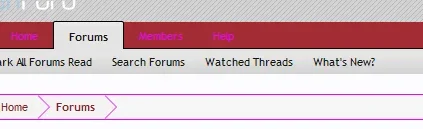
The areas I hi-lighted pink are controlled by @primaryLighter but I can't figure out how to individually change the font color on the navbar (Home, Members, and Help in the example above). I went though the Header and Navigation group and then every single other group and couldn't find a single bright pink text box. What am I missing?
Thanks