Fixed Cannot remove individual block bb code editor buttons
- Thread starter Siropu
- Start date
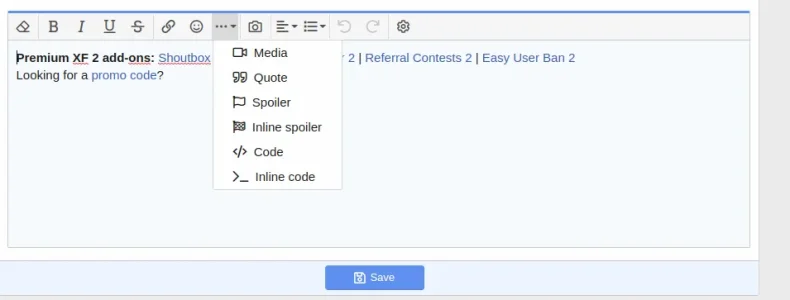
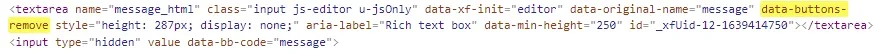
data-buttons-remove.This is what I see:Are you sure? It seems to be working here:
https://xenforo.com/community/account/signature

_block is in the buttons-remove list which should remove the entire menu, but I was referring to the ability to remove individual items from the block menu, the way you can in XF 2.0.x.I know that.Note the attribute name isdata-buttons-remove.
Any changes made as a result of this issue being resolved may not be rolled out here until later.Refactor editor button management in JS to allow button removal in dropdowns using a new button manager object. (Note: this changes the editor:toolbar-buttons JS event, so be aware if you're using this in 2.1.)
data-buttons-remove="_extended,_align,_indent" to xf:editrow as you mentioned here, but it has no effect. <xf:editorrow name="message" value="{$message}" data-min-height="250"
attachments="{$attachmentData.attachments}"
rowtype=""
data-buttons-remove="_extended,_align,_indent"
label="{{ phrase('label') }}"
explain="{{ phrase('explain') }}"/>
<xf:set var="$disabledButtons" value="{{ ['_extended','_align','_indent','bold'] }}" />
<xf:editorrow name="message" value="{$message}" data-min-height="250"
attachments="{$attachmentData.attachments}"
rowtype=""
removebuttons="{$disabledButtons}"
label="{{ phrase('details') }}"
explain="{{ phrase('explain') }}"/>We use essential cookies to make this site work, and optional cookies to enhance your experience.