DieselMinded
Well-known member
I have a custom user fields..

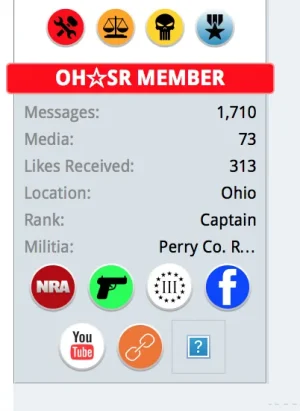
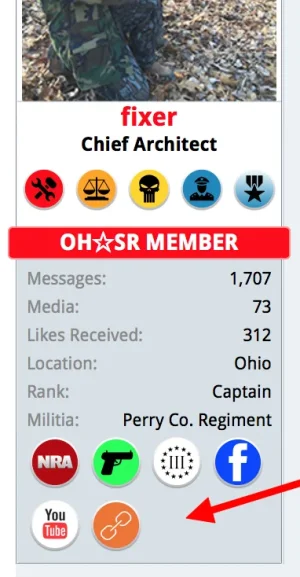
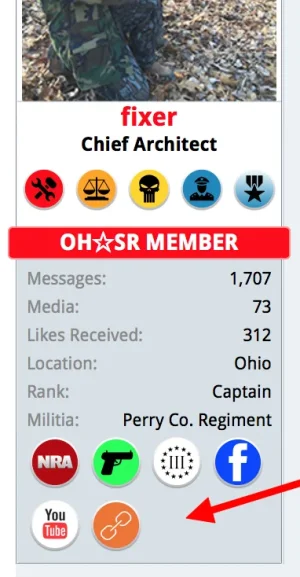
I show them on message.userinfo...

My Current Code looks like this...
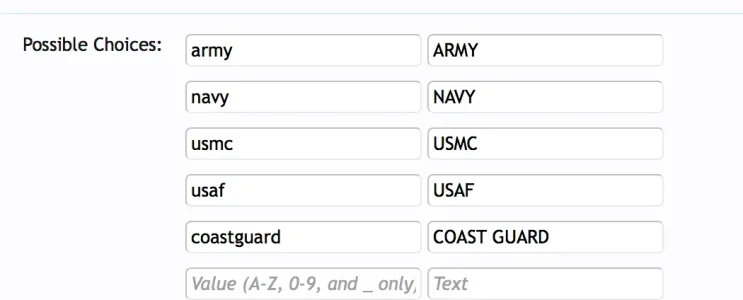
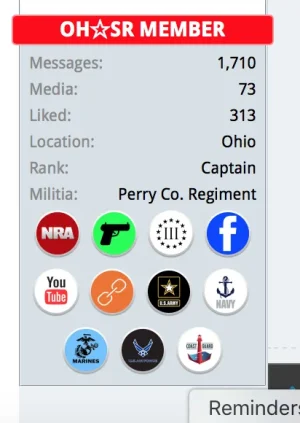
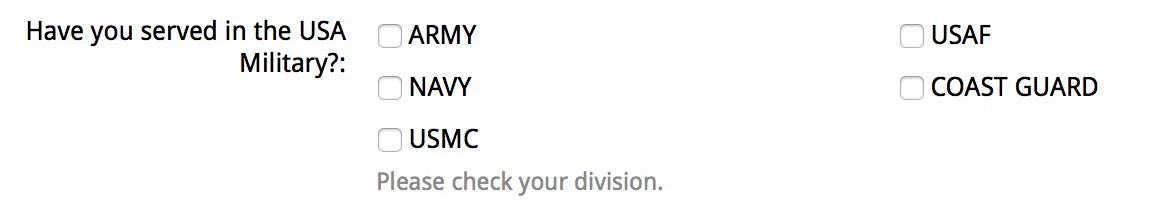
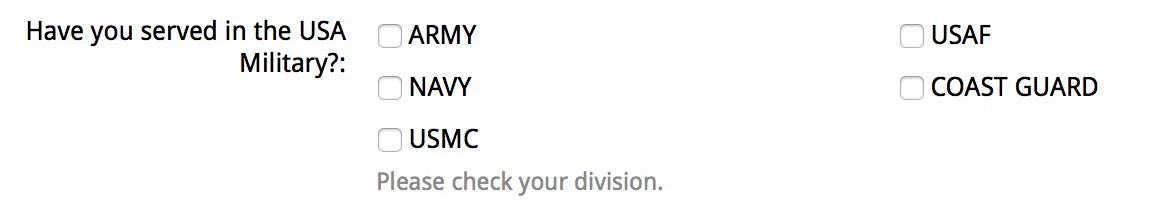
I do not know how to code this for multiple choice SOMETHING LIKE THIS ......
TIA for any help

I show them on message.userinfo...

My Current Code looks like this...
Code:
<xen:if is="{$user.customFields.nra}">
<a href="https://membership.nrahq.org/forms/signup.asp?campaignid=XR030536" target="_new"><img src="vault/icons/nra9.png" height="36px" width="36px" title="CLICK TO JOIN NRA" alt="CLICK TO JOIN THE NRA NOW"></a>
</xen:if>
<xen:if is="{$user.customFields.ccw}">
<a><img src="vault/icons/ccw.png" height="36px" width="36px" title="Concealed Carry Holder"></a>
</xen:if>
<xen:if is="{$user.customFields.3per}">
<a><img src="vault/icons/3per.png" height="36px" width="36px" title="Three Percenter"></a>
</xen:if>
<xen:if is="{$user.customFields.Oath}">
<a><img src="vault/icons/ok8.png" height="36px" width="36px" title="Oath Keeper"></a>
</xen:if>
<xen:if is="{$user.customFields.fb}">
<a href="{$user.customFields.fb}" target="_new"><img src="vault/icons/fb8.png" height="36px" width="36px" title="Facebook" alt="Facebook"></a>
</xen:if>
<xen:if is="{$user.customFields.youtube}">
<a href="{$user.customFields.youtube}" target="_new"><img src="vault/icons/yt8.png" height="36px" width="36px" title="Youtube" alt="Youtube"></a>
</xen:if>
<xen:if is="{$user.ld_links_count}"><a href="{xen:link 'linkdirectory/user', $user}"><img src="vault/icons/link1.png" height="36px" width="36px" title="Links" alt="Links"></a></xen:if>I do not know how to code this for multiple choice SOMETHING LIKE THIS ......
Code:
<xen:if is="{$user.customFields.service}">
IF OPTION 1 SELECTED SHOW
<a><img src="vault/icons/army.png" height="36px" width="36px" title="ARMY" alt="ARMY"></a>
IF OPTION 2 SELECTED SHOW
<a><img src="vault/icons/navy.png" height="36px" width="36px" title="NAVY" alt="NAVY"></a>
IF OPTION 3 SELECTED SHOW
<a><img src="vault/icons/usmc.png" height="36px" width="36px" title="USMC" alt="USMC"></a>
IF OPTION 4 SELECTED SHOW
<a><img src="vault/icons/usaf.png" height="36px" width="36px" title="USAF" alt="USAF"></a>
IF OPTION 5 SELECTED SHOW
<a><img src="vault/icons/coast.png" height="36px" width="36px" title="Coast Guard" alt="Coast Guard"></a>
</xen:if>TIA for any help