Kevin
Well-known member
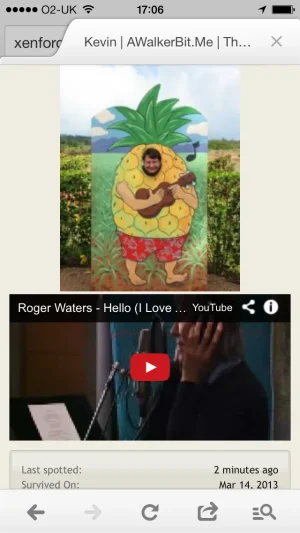
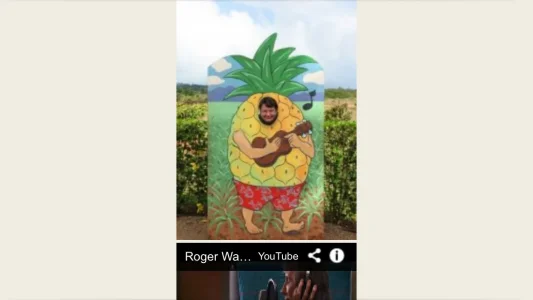
Would anybody with an iPhone mind viewing the URL below and letting me know if you see a YouTube video playing below my avatar in the sidebar? If possible, please check both portrait & landscape modes.
http://awalkerbit.me/members/kevin.274/
Thanks
http://awalkerbit.me/members/kevin.274/
Thanks