Post the code you use in message_macros and in extra.less templates.
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />
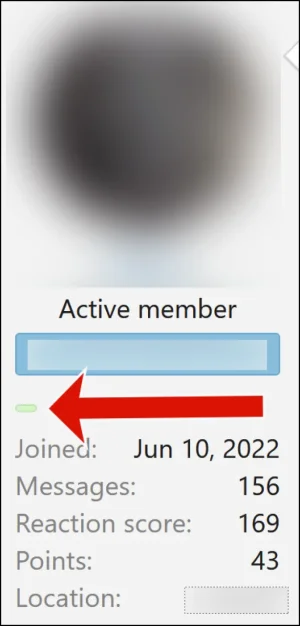
<span class="label label--lightGreen">{$user.Profile.custom_fields.userBanner}</span>
I haven't changed anything in "extra.less." I just looked. In the default style, it's blank. In the "Shades of Gray" style the following is seen in the "extra.less":
The little blank empty "banner" is there in both styles (dark / light) when on the site.
------------------------------------------------------------
//////////////////////////////////////////////////////////////////////////////
/////////////////////// Shades of Grey - CSS additions ///////////////////////
//////////////////////////////////////////////////////////////////////////////
/* scrollbar colors */
/* Works on Firefox-only */
* {
scrollbar-width: 12px;
scrollbar-color: #373737 @xf-paletteColor5 !important;
}
/* Works on Chrome/Edge/Safari */
*::-webkit-scrollbar {
width: 10px;
overflow: scroll;
}
*::-webkit-scrollbar-track {
background-color: @xf-paletteColor5 !important;
}
*::-webkit-scrollbar-thumb {
background-color: #373737 !important;
border-radius: 20px;
}
/* enlarge Unfurl */
.bbCodeBlock--unfurl .contentRow-figure.contentRow-figure--fixedSmall
{
width: 250px;
img { max-height: 150px; }
img { min-width: 250px; }
}
@media (max-width: 650px){
.bbCodeBlock--unfurl .contentRow-figure.contentRow-figure--fixedSmall
{
width: auto;
img { max-height:50px; }
img { min-width: 50px; }
}
}
/* media category selected override */
.categoryList-link.is-selected {
color: white;
}
/* media number text override */
.embedTabs .embedTabs-tab.has-selected .badge.badge--highlighted {
color: @xf-paletteColor2 !important;
}
/* overlay footer override */
.overlay {
background-color: @xf-paletteNeutral2;
}
/* button link background overide */
.button.button--link, a.button.button--link {
color: #fff;
background: #323232;
border-color: #444 !important;
}
.button.button--link:hover, a.button.button--link:hover, .button.button--link:active, a.button.button--link:active, .button.button--link:focus, a.button.button--link:focus {
text-decoration: none;
background: #444;
border-color: transparent !important;
}
/* userBanner.userBanner--staff override */
.userBanner.userBanner--staff, .userBanner.userBanner--primary {
color: @xf-paletteAccent3;
background: @xf-paletteNeutral2;
border-color: @xf-paletteNeutral1;
}
/* Tag input field text fix */
.select2 .select2-selection ul .select2-search .select2-search__field {
color: @xf-paletteColor2;
}
.select2-results__options li {
background-color: @xf-paletteColor3;
}
------------------------------------------------------------