Myke623
Well-known member
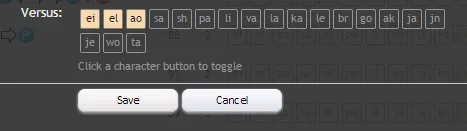
I've created some custom buttons (toggle yes/no) for use in a form:
The javascript function to handle the toggle functionality works as desired, changing both the appearance (class) and value (hidden input) on click:
This function is registered for each button. In the cases where all buttons need to be enabled, rather than have the user click 19 times, I would like to have another button that performs a Toggle All functionality.
Essentially, I'd like to call the XenForo.Foo.ToggleYesNo() function multiple times when a (new) button is clicked. To do this, I created a new button button with the following function, ToggleAll, registered:
But this doesn't work. I need to somehow trigger the on-click within the AppliesYesNo() function multiple times (for every button).
Any help with the above would be appreciated.
The javascript function to handle the toggle functionality works as desired, changing both the appearance (class) and value (hidden input) on click:
Code:
XenForo.Foo =
{
ToggleYesNo: function($handle)
{
$handle.on('click', function(){
var $e = $(this),
$hiddenVal = $e.find('#' + $e.data('id'));
if ($e.hasClass('no')){
$e.removeClass('no').addClass('yes');
$hiddenVal.val('yes');
} else {
$e.removeClass('yes').addClass('no');
$hiddenVal.val('no');
}
});
}
};
XenForo.register('.ToggleYesNo', 'XenForo.Foo.ToggleYesNo');This function is registered for each button. In the cases where all buttons need to be enabled, rather than have the user click 19 times, I would like to have another button that performs a Toggle All functionality.
Essentially, I'd like to call the XenForo.Foo.ToggleYesNo() function multiple times when a (new) button is clicked. To do this, I created a new button button with the following function, ToggleAll, registered:
Code:
ToggleAll: function($handle)
{
$handle.on('click', function(){
var $e = $(this),
$allButtons = $e.find('.ToggleYesNo');
XenForo.Foo.ToggleYesNo($allButtons);
});
}But this doesn't work. I need to somehow trigger the on-click within the AppliesYesNo() function multiple times (for every button).
Any help with the above would be appreciated.