cclaerhout
Well-known member
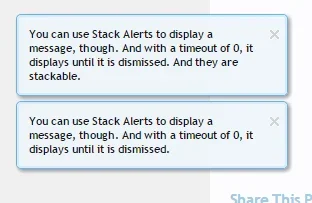
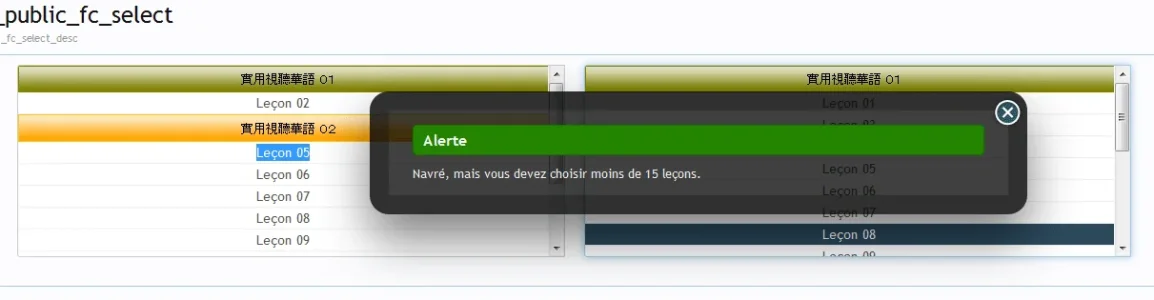
The default JavaScript alert function is not really sexy, so it would be nice to have a XenForo alert function: it's easy and quick to use.
Example:
-Edit-
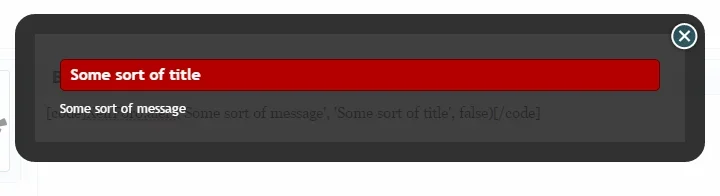
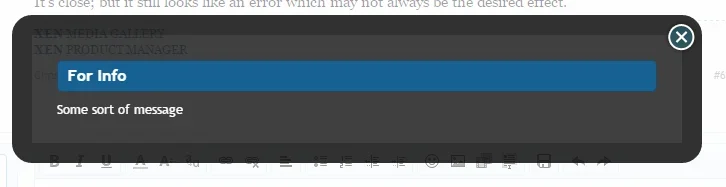
A more open one:
Example:
Code:
function xenAlert(message){
var $xenAlert = $('<div id="xenAlert" class="xenOverlay"><div class="formOverlay">'+message+'</div></div>')
.appendTo('body').overlay({
top: 260,
mask: false,
closeOnClick: true,
load: true,
onClose: function(){
$xenAlert.remove();
}
})
}
xenAlert('This is an alert');-Edit-
A more open one:
Code:
xenAlert: function(message)
{
if(message instanceof jQuery){
message = message.html();
}
var $xenAlert = $('<div id="xenAlert" class="xenOverlay"><div class="formOverlay">'+message+'</div></div>')
.appendTo('body').overlay({
top: 260,
mask: false,
closeOnClick: true,
load: true,
onClose: function(){
$xenAlert.remove();
}
})
}
Last edited:
Upvote
2