Marco Famà
Active member
dear all,
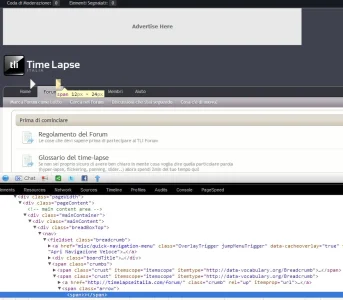
I would like to integrate a nice 728x90 px banner upper right in my xenForo instance, but I cannot achieve that.
Found the "ad_header" which seems to be able to host the BSA brief code:
but it's simply aligned right close to the logo.
Any way to put it right there, on the rightest side?
Thanks a lot,
Marco
I would like to integrate a nice 728x90 px banner upper right in my xenForo instance, but I cannot achieve that.
Found the "ad_header" which seems to be able to host the BSA brief code:
Code:
<!-- BuySellAds Zone Code -->
<div id="bsap_1284249" class="bsarocks bsap_1ec5154dd23da4651be26af32721548b"></div>
<!-- End BuySellAds Zone Code -->but it's simply aligned right close to the logo.
Any way to put it right there, on the rightest side?
Thanks a lot,
Marco