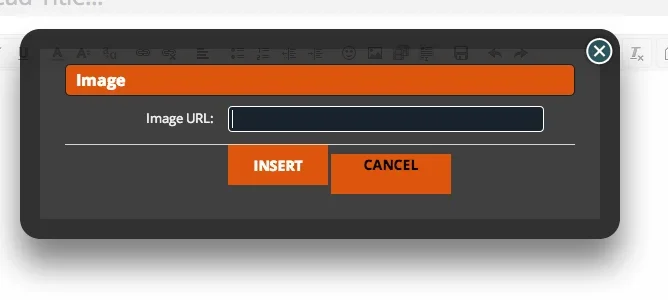
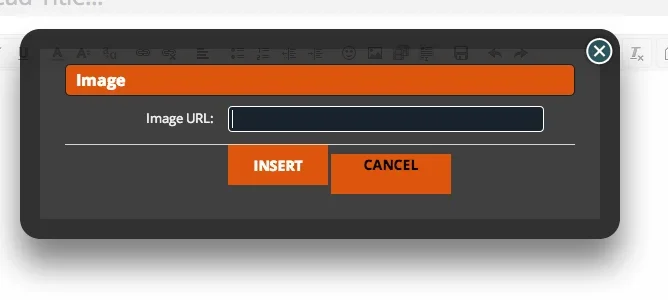
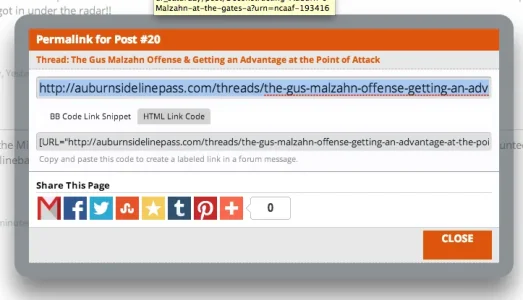
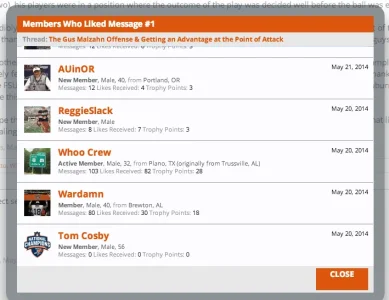
The text on some of my buttons is aligned to the top of some buttons. (See images below.)
Here is the extra CSS that I have added for my "Buttons" and "Primary Button" in the Buttons Style Properties:
Any idea how I can fix this?



Here is the extra CSS that I have added for my "Buttons" and "Primary Button" in the Buttons Style Properties:
Code:
text-align: center;
text-transform:uppercase;
font-weight: 700;
line-height: 21px;
display: inline-block;
cursor: pointer;
border: 0;Any idea how I can fix this?