D
Deleted member 241496
Guest
We have been tweaking the coding a bit to accomplish what we want overall which is:
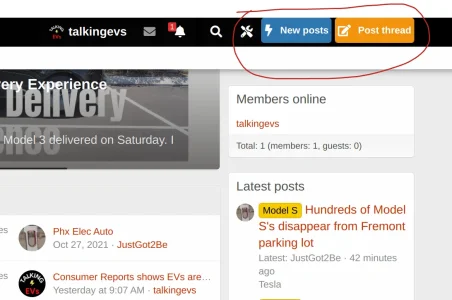
1) Move the 'Post Thread...' and 'New Posts' buttons in the .p-body-header to the nav-opposite area in the menus
2) Move the staffbar menu into the nav-opposite area showing just
3) Use the staffbar area to create a secondary menu for users. We'd like to show the Blog, Resources, and User upgrade links there instead.
So far we have been able to hide the p-body-header area and remove the search text from the nav-opposite area to make more room for the two buttons to be added. We need some assistance in:
1) Adding the buttons to the menu
2) Moving the staff bar links of admin and moderator into the user menu area
3) Add our own links to the staffbar area.
Our site is www.talkingevs.com if you would like to take a look. Thank you ahead of time.
1) Move the 'Post Thread...' and 'New Posts' buttons in the .p-body-header to the nav-opposite area in the menus
2) Move the staffbar menu into the nav-opposite area showing just
3) Use the staffbar area to create a secondary menu for users. We'd like to show the Blog, Resources, and User upgrade links there instead.
So far we have been able to hide the p-body-header area and remove the search text from the nav-opposite area to make more room for the two buttons to be added. We need some assistance in:
1) Adding the buttons to the menu
2) Moving the staff bar links of admin and moderator into the user menu area
3) Add our own links to the staffbar area.
Our site is www.talkingevs.com if you would like to take a look. Thank you ahead of time.