Eric Hebs
New member
Hey,
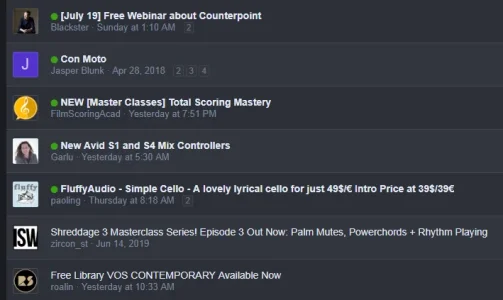
I recently upgraded to Xenforo 2, but I have a small problem. Previously you had in the discussion list a ball for the topics in which new messages were placed, but now I see that it is only shown in bold. Can not I put that ball back, or another indication? Because now it is fairly unclear if there is a new message.
I can still remember that you could change this in version 1.5 in Message Elements and Message Format, but where can I find it? I do not find it in Xenforo 2.
Thanks in advance for further help.
Kind Regards.
I recently upgraded to Xenforo 2, but I have a small problem. Previously you had in the discussion list a ball for the topics in which new messages were placed, but now I see that it is only shown in bold. Can not I put that ball back, or another indication? Because now it is fairly unclear if there is a new message.
I can still remember that you could change this in version 1.5 in Message Elements and Message Format, but where can I find it? I do not find it in Xenforo 2.
Thanks in advance for further help.
Kind Regards.