Brad Padgett
Well-known member
Fixes it! Thanks a ton.
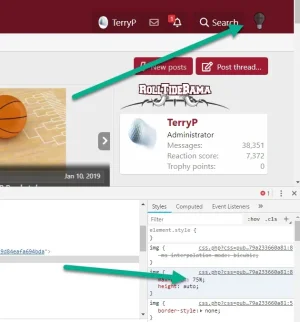
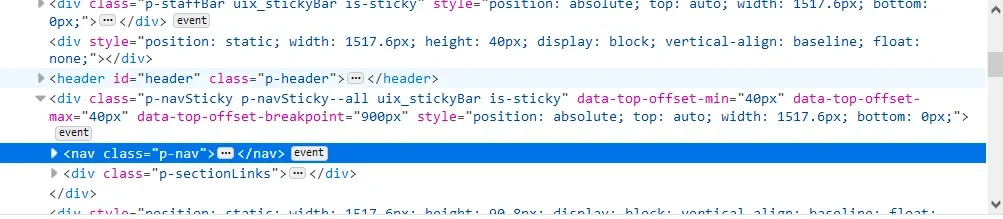
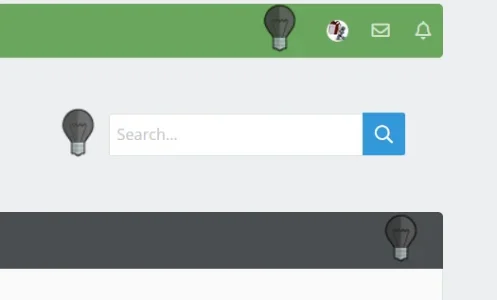
No problem. I'm glad to help. I sincerely apologize for the inconvenience. For anyone else you can use the same method that @Upgrayedd used. The reason it appeared multiple times is the class .p-nav-opposite appears more than once in UI.X 2