But, before we get into the individual changes, let's take a quick look at the baseline - this is our current Performance score as calculated by Lighthouse for the XenForo Community forum list:
Stay tuned! We'll reveal XenForo 2.3's updated score shortly. But before that, let's dive into the changes that have brought us here, shall we?
If you would like to jump to a particular section, use the links below.
- Font Awesome improvements
- JavaScript performance
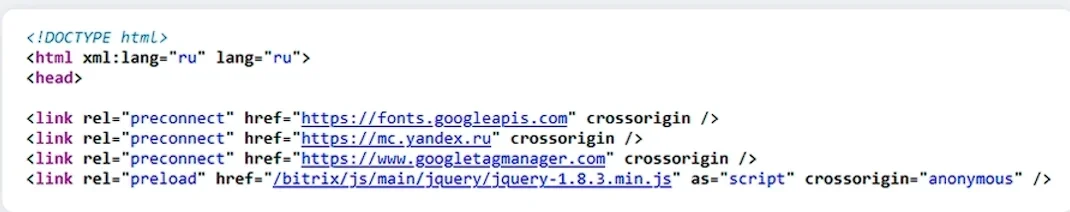
- Bye bye jQuery
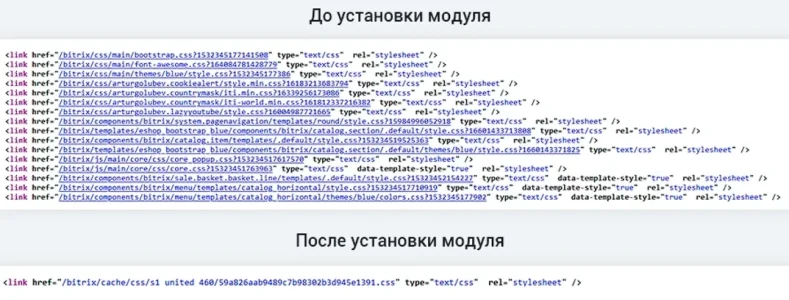
- Improved CSS performance with HTTP/2+
- Conclusion
Oh and if you're concerned that all we've got to show you in XenForo 2.3 is performance improvements - fear not.
We will be showcasing a brand new feature next week!