woei
Well-known member
I think I have a really simple question, but I can't seem to resolve this simple thing.
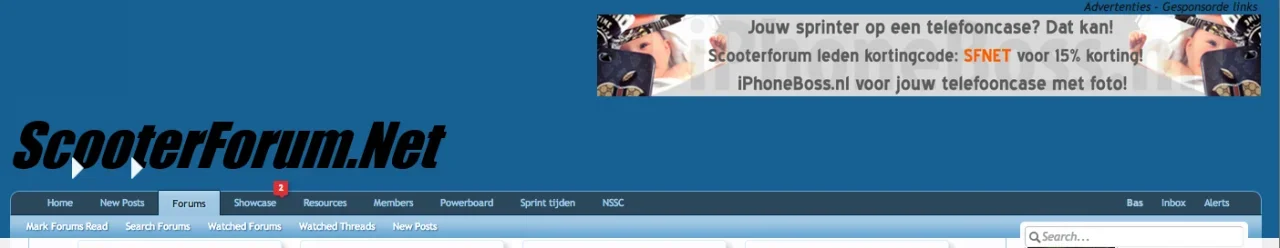
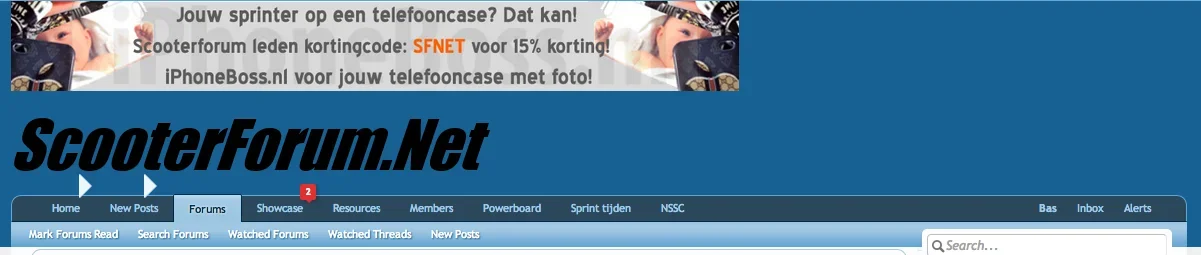
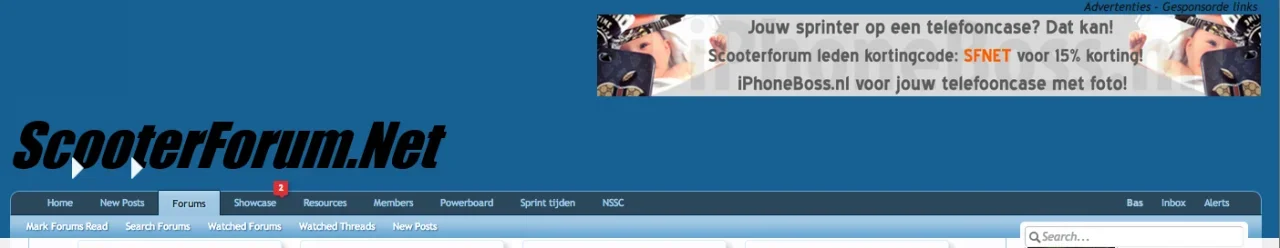
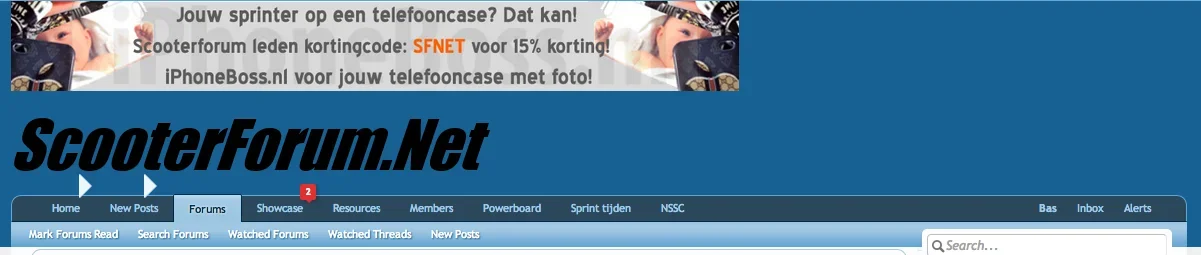
I just want to put a banner next to my logo. When I do this, the design gets broken. And then when I try to add a line of text above all hell breaks loose
I just want a simple banner with one line of text above of the banner to be displayed. I don't know my way around in css and <div>'s and such, so I hope someone can point me the way.
I have added some screenshot to explain. Also look at the arrows that are caused by the forum navigation bar. My gratitude will be greatly (Dunno if that sentence is proper English)
(Dunno if that sentence is proper English)



I just want to put a banner next to my logo. When I do this, the design gets broken. And then when I try to add a line of text above all hell breaks loose
I just want a simple banner with one line of text above of the banner to be displayed. I don't know my way around in css and <div>'s and such, so I hope someone can point me the way.
I have added some screenshot to explain. Also look at the arrows that are caused by the forum navigation bar. My gratitude will be greatly