You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Badges 1.0.6
No permission to download
- Thread starter CMTV
- Start date
Faust
Well-known member
This addon broke my board, do not use.
You will need some evidence. I'm using this addon for almost a year, and haven't had any issues so far.
Probably you miss configured something which cause issues.
Faust
Well-known member
Unfortunately I can't help you. But I can assure you that addon works fine on my forum.@Faust, I installed it simply. Did nothing else. I had to revert everything manually because it was stuck on install commands.
Maybe try again to upload all files into your server, and try again to install.
TFW
Active member
This addon broke my board, do not use.
What version of XF are you using?
Brad P
Well-known member
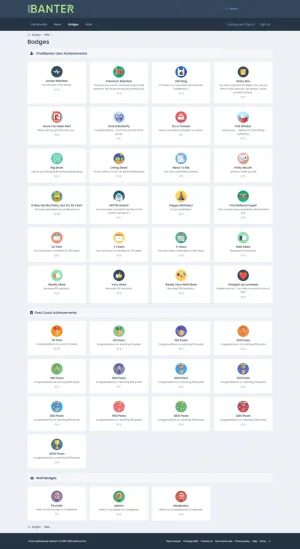
Not sure this is possibe but i am looking to add the category heading for each badge heading on the main page.

so above active member i want to have the heading from the below from the admin panel, then as you scroll down it has the next category heading for that section and so on.

so above active member i want to have the heading from the below from the admin panel, then as you scroll down it has the next category heading for that section and so on.
I saw this from the review section:
Thanks.
Any update on this?User criteria doesn't work anymore, so unless you want to manually hand out the badges I would look for an alternative.
Thanks.
Brad P
Well-known member
Managed to get the below done.Not sure this is possibe but i am looking to add the category heading for each badge heading on the main page.

so above active member i want to have the heading from the below from the admin panel, then as you scroll down it has the next category heading for that section and so on.


Faust
Well-known member
How?
Brettflan
Active member
This addon's template modification with the modification key "CMTV_Badges_member_tooltip" needs the Find pattern updated for XF 2.2.1 (probably 2.2 as well) to:
XML:
<xf:if contentcheck="true">
<div class="memberTooltip-blurb">
<xf:contentcheck>
<xf:userblurb user="$user" tag="div" />
</xf:contentcheck>
</div>
</xf:if>VersoBit
Well-known member
This addon appears to be available on GitHub as a MIT Licensed Project. Seeing as there has not been much activity and I have attempted to contact CMTV (May 6, 2020; and June 1, 2020) to ask about seeing the repo updated to 1.0.6 for patching and received no response.
We have forked this project from the Repo that was available at: https://github.com/CMTV/XF2A-Badges
It looks like the repo is behind a minor version from the released version; If you would like to see any of the bugs fixed in this addon that have not been fixed; please drop an issue here: https://github.com/VersoBit/XF-Badges
I will also be reviewing the thread for any issues reported and integrating the posted fixes with Credit applied. I will contact anyone who has posted fixes in this thread for their GitHub username.
We rely on this addon for some functionality on our site and we need certain things fixed to continue its use. We plan to make this addon fork a drop-in replacement for 1.0.6.
We have forked this project from the Repo that was available at: https://github.com/CMTV/XF2A-Badges
It looks like the repo is behind a minor version from the released version; If you would like to see any of the bugs fixed in this addon that have not been fixed; please drop an issue here: https://github.com/VersoBit/XF-Badges
I will also be reviewing the thread for any issues reported and integrating the posted fixes with Credit applied. I will contact anyone who has posted fixes in this thread for their GitHub username.
We rely on this addon for some functionality on our site and we need certain things fixed to continue its use. We plan to make this addon fork a drop-in replacement for 1.0.6.
Ozzy47
Well-known member
This addon appears to be available on GitHub as a MIT Licensed Project. Seeing as there has not been much activity and I have attempted to contact CMTV (May 6, 2020; and June 1, 2020) to ask about seeing the repo updated to 1.0.6 for patching and received no response.
We have forked this project from the Repo that was available at: https://github.com/CMTV/XF2A-Badges
It looks like the repo is behind a minor version from the released version; If you would like to see any of the bugs fixed in this addon that have not been fixed; please drop an issue here: https://github.com/VersoBit/XF-Badges
I will also be reviewing the thread for any issues reported and integrating the posted fixes with Credit applied. I will contact anyone who has posted fixes in this thread for their GitHub username.
We rely on this addon for some functionality on our site and we need certain things fixed to continue its use. We plan to make this addon fork a drop-in replacement for 1.0.6.
Glad you did, I was thinking about posting an updated version of this so it’s supported, but now I don’t have too.
VersoBit
Well-known member
Feel free to contribute anything you like as a PR on our repo! I appreciate open code collaboration!Glad you did, I was thinking about posting an updated version of this so it’s supported, but now I don’t have too.
Brad P
Well-known member
Custom made mate.How?
Faust
Well-known member
Custom made mate.
I know mate.
D
Deleted member 25216
Guest
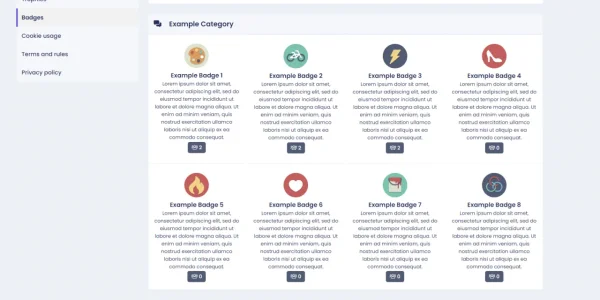
Not too difficult to do, I use grids throughout my site for different addons. Something like this should workAny ideas how I can make this badges to be shown in grid?
Code:
[data-template="help_page"] .badge-category .block-body {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 6px;
}
[data-template="help_page"] .badge-category .block-body .block-row.block-row--separated {
padding-top: 25px;
border-radius: 5px;
}
[data-template="help_page"] .badge-category .block-body .contentRow {
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
[data-template="help_page"] .badge-category .block-body .contentRow .contentRow-figure {
margin-bottom: 10px;
}
[data-template="help_page"] .badge-category .block-body .contentRow .contentRow-main {
padding-left: 0px;
}
a.extra-item.badge-awarded {
background: #4f5d73; /// change as required ///
padding: 5px 10px;
border-radius: 5px;
color: #fff; /// change as required ///
}Attachments
Last edited by a moderator:
Similar threads
- Question
- Replies
- 0
- Views
- 52