Spleen
Active member
Very new to this so grateful for Janet and John explanations (see Spot play with the big red ball, etc). I have a basic website with a main logo on the left hand side:

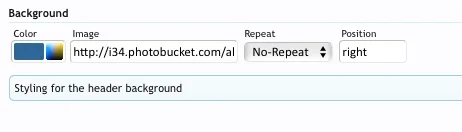
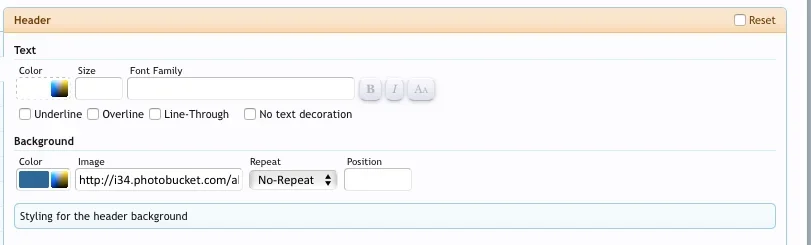
And on the right hand side, using Style and Properties, Header, background image I have this:

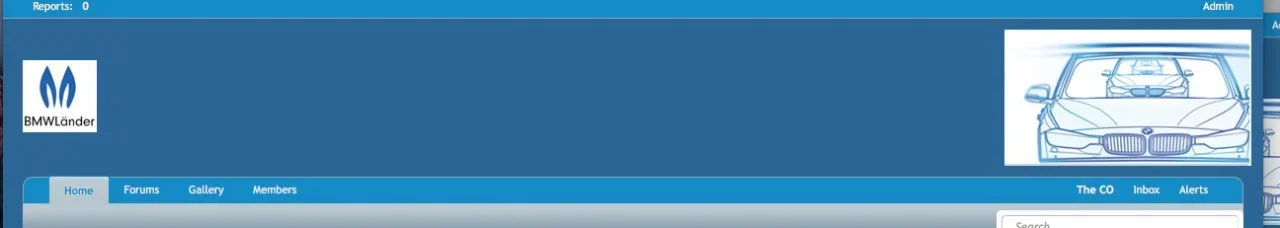
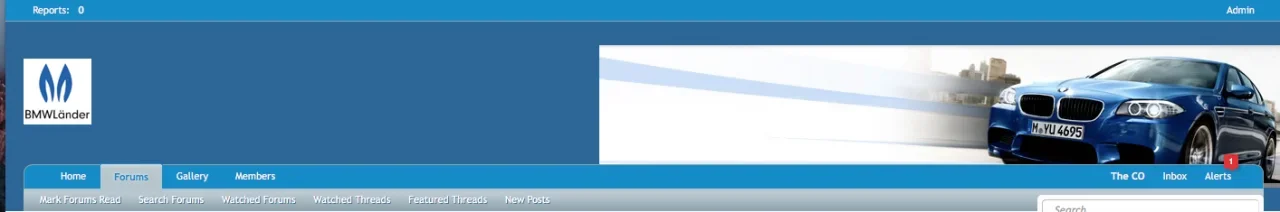
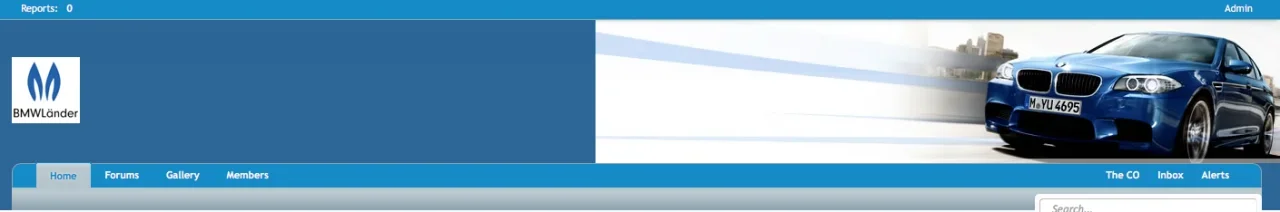
However I can't centre it and as you can see the front of the car is 'stuck' behind the nav bar. I can increase the size of the container using Settings and Height of Header Logo but that doesn't really work for what I want the image to look like. I want to centre it with a small amount of padding. Any ideas anyone? Thanks!

And on the right hand side, using Style and Properties, Header, background image I have this:

However I can't centre it and as you can see the front of the car is 'stuck' behind the nav bar. I can increase the size of the container using Settings and Height of Header Logo but that doesn't really work for what I want the image to look like. I want to centre it with a small amount of padding. Any ideas anyone? Thanks!