eDaddi
Active member
Curious how XF devs quickly find out how a variable became available in a template... and make it available in other places.
My goal is to get available user upgrades in a widget to display in their related forum's sidebar.
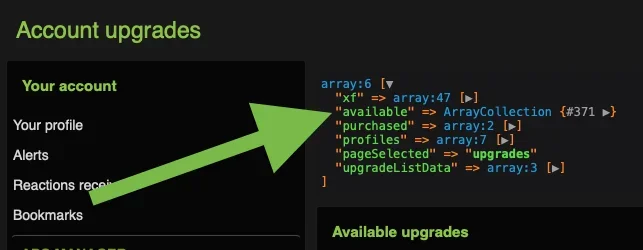
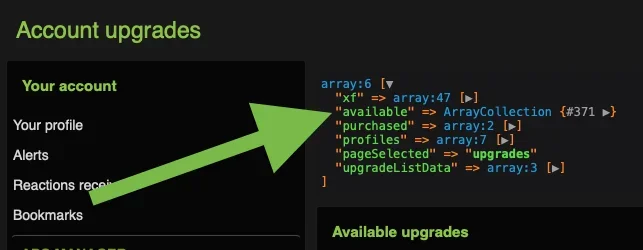
Specifically the 'available' variable thats accessible on the Account Upgrades page/template

How do you find the callback that made the var available there?
My goal is to get available user upgrades in a widget to display in their related forum's sidebar.
Specifically the 'available' variable thats accessible on the Account Upgrades page/template

How do you find the callback that made the var available there?
Last edited: