Hareon
Active member
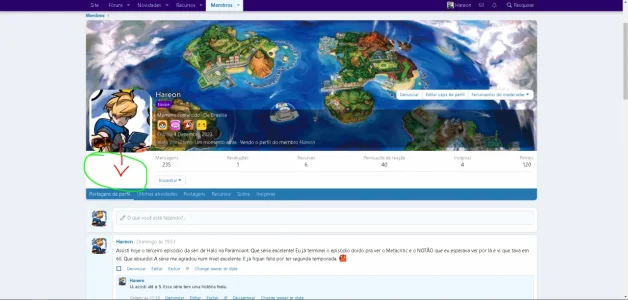
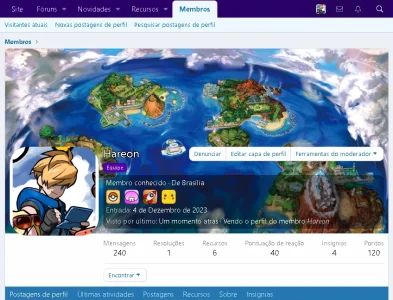
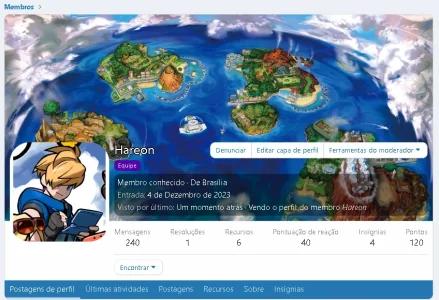
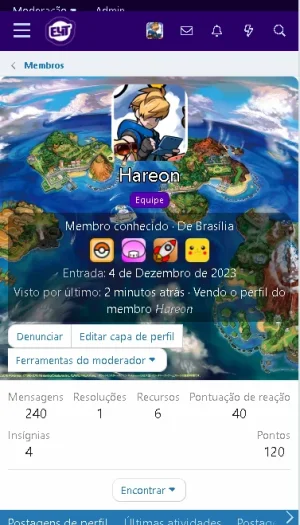
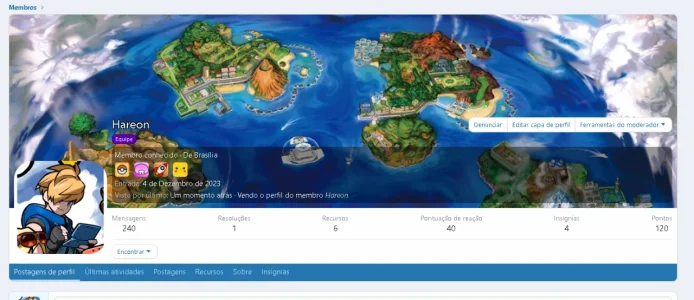
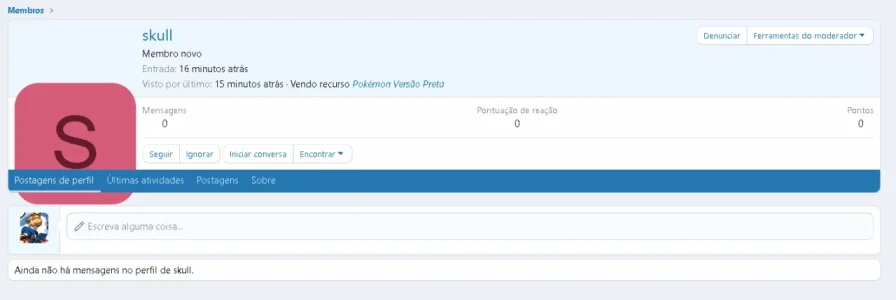
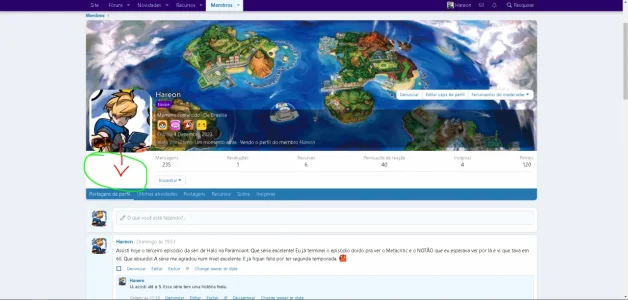
I would like to adjust the avatar position on my forum. As I use Ozzmods Badges, the Badges must have raised the avatar's height a little.
I would like to leave it a little lower because there is a blank space there that I would like to fill with something.
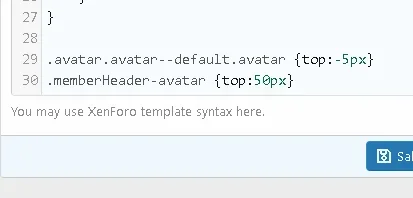
Does anyone have any ideas on where I can fix this?

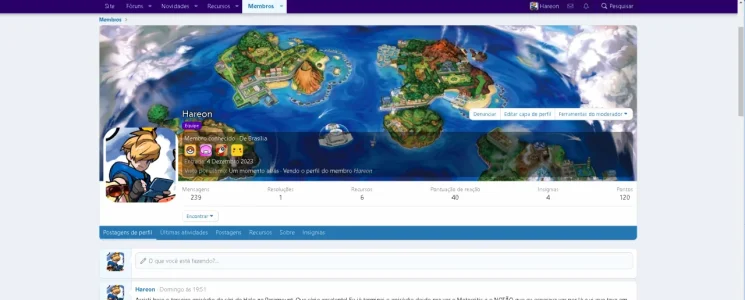
I would like to leave it a little lower because there is a blank space there that I would like to fill with something.
Does anyone have any ideas on where I can fix this?