Stuart Wright
Well-known member
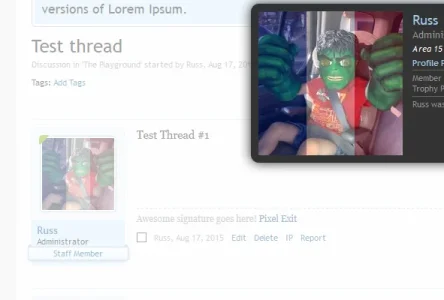
Could some kind person please create a free addon which adds a user preference option 'Show support for France after the terrorist attack' (editable phrase) which if selected displays the attached coloured image with an opacity of maybe .5 over avatars?
So users of Xenforo forums can show our solidarity with the French people?
So users of Xenforo forums can show our solidarity with the French people?