You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 Autofocus for Search Bar - Header
- Thread starter Fadem
- Start date
TPerry
Well-known member
You're only looking at about 5 hours between initial post and second post.. not a lot of time to get help in a public area. Especially when you consider that odds are the time you posted was during when many people are actually at work with their normal jobs... even those that are developers/stylers.
Basically you are wanting the advanced search to automatically be the default (and opened) search when you begin to type in the search box? Odds are it's not going to be a simple styling issue, but at the least a template edit... more likely an extending of the core behavior of XF via an add-on.
Basically you are wanting the advanced search to automatically be the default (and opened) search when you begin to type in the search box? Odds are it's not going to be a simple styling issue, but at the least a template edit... more likely an extending of the core behavior of XF via an add-on.
You're only looking at about 5 hours between initial post and second post.. not a lot of time to get help in a public area. Especially when you consider that odds are the time you posted was during when many people are actually at work with their normal jobs... even those that are developers/stylers.
Basically you are wanting the advanced search to automatically be the default (and opened) search when you begin to type in the search box? Odds are it's not going to be a simple styling issue, but at the least a template edit... more likely an extending of the core behavior of XF via an add-on.
I've asked questions before and no answers have been given. Thank you for understanding.
'' Basically you are wanting the advanced search to automatically be the default (and opened) search when you begin to type in the search box? ''
yes I want it to open when the writing field is clicked. Simple, but how?
TPerry
Well-known member
It "works" simply when you use it.. but to have it to default to that behavior is not a switch, nor is it frequently as simple as you believe, since that function also interfaces with other add-ons (like XFMG, RM, ShowCase, Article Management System and more)... as I said, it's most likely at the least a template edit (and probably a fairly extensive one) but would probably be better addressed via a bespoke add-on.yes I want it to open when the writing field is clicked. Simple, but how?
Hopefully you will get some beneficial feedback.
It "works" simply when you use it.. but to have it to default to that behavior is not a switch, nor is it frequently as simple as you believe, since that function also interfaces with other add-ons (like XFMG, RM, ShowCase, Article Management System and more)... as I said, it's most likely at the least a template edit (and probably a fairly extensive one) but would probably be better addressed via a bespoke add-on.
Hopefully you will get some beneficial feedback.
It's on your website. This is what I wanted

TPerry
Well-known member
Not sure exactly what you are getting at... I don't get a link to a search box where you have the top yellow box at.... and the right yellow box is the default behavior of that style... and also probably the same for a user not logged in and also on the default style. In fact, I just checked and it's the same exact behavior except the
Search button is light blue and the Advanced Search is dark blue on the default... but that's simply because there is styling apparently being appleid to the .button.button--primary CSS code in the paid style I have.Changing the color is easy via
EXTRA.LESS
TPerry
Well-known member
As I explained... changing that color is simply a CSS edit in your EXTRA.LESS from the Appearance -> Templates -> Extra.lessI want to change it as below.
You just need to designate the full CSS target. I gave you the base target to address, but that would be for the primary buttons system wide for your install.
You might try using
.menu-footer:not(.menu-footer--split) .menu-footer-controls .button.button--primary {background:green;} if using the default style (have not tried this), where green would be whatever color you wanted.If you are using a custom style, you will need to use your browser inspector and inspect the code for that particular style (I know Pixel Exit has a custom one).
Now, if you are wanting it to default to the
Advanced Search as being the default selected.. that will, as I said, probably involve a template edit at the least (not one I'm familiar with) or a small bespoke add-on.This could be theme related, are you using a special theme? If so, which one?
This is not my site, this is @Tracy Perry site: https://astrowhat.com/
As I explained... changing that color is simply a CSS edit in your EXTRA.LESS from the Appearance -> Templates -> Extra.less
You just need to designate the full CSS target. I gave you the base target to address, but that would be for the primary buttons system wide for your install.
You might try using
.menu-footer:not(.menu-footer--split) .menu-footer-controls .button.button--primary {background:green;}if using the default style (have not tried this), where green would be whatever color you wanted.
If you are using a custom style, you will need to use your browser inspector and inspect the code for that particular style (I know Pixel Exit has a custom one).
Now, if you are wanting it to default to theAdvanced Searchas being the default selected.. that will, as I said, probably involve a template edit at the least (not one I'm familiar with) or a small bespoke add-on.
You guys don't understand.
I don't want to change the color.
What I want to do is change the structure.
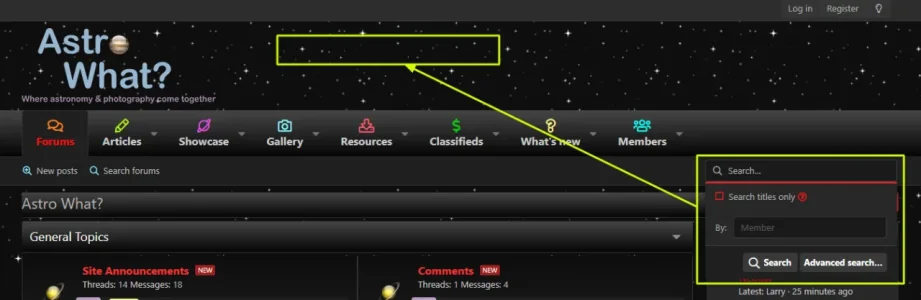
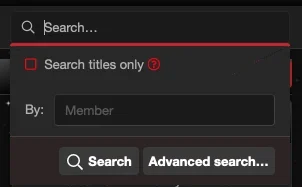
Look; when you click Search in the image below, the advanced panel opens. Is that accurate?
http://g.recordit.co/jeLpNVmrDU.gif
To give your site an example... When you click on the Search ("input") field on your site, the advanced panel opens when you type.
I want to do like this.
TPerry
Well-known member
No, from a clean browser (clean cache) as a guest, my search opens like everyone else. When I type in it... no predictive text pops up. I don't think that even works with the Elastic Search add-on.To give your site an example... When you click on the Search ("input") field on your site, the advanced panel opens when you type.

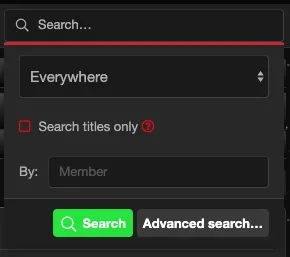
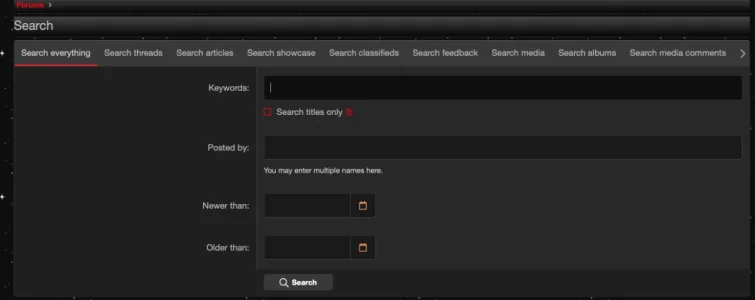
The Advanced search you talk about would look like this

Which is NOTHING alike.
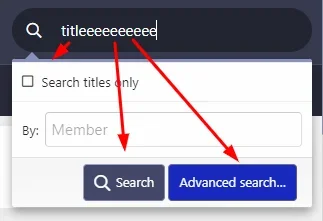
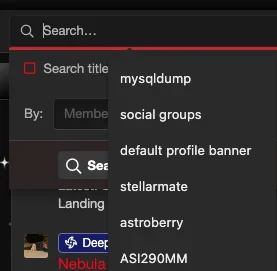
Now, if you are talking about something like this popping up

Where you see search terms in there (the social groups, default profile banner, etc)... those are, I'm pretty sure, browser related.
The latter image is from Chrome, and the majority of 1/2 of those terms that are shown were based upon searches here. Two others were based upon a search from another forum and the final one (ASI290MM) was from a search on my forum.
No, from a clean browser (clean cache) as a guest, my search opens like everyone else. When I type in it... no predictive text pops up. I don't think that even works with the Elastic Search add-on.
View attachment 272604
The Advanced search you talk about would look like this
View attachment 272606
Which is NOTHING alike.
Now, if you are talking about something like this popping up
View attachment 272607
Where you see search terms in there (the social groups, default profile banner, etc)... those are, I'm pretty sure, browser related.
The latter image is from Chrome, and the majority of 1/2 of those terms that are shown were based upon searches here. Two others were based upon a search from another forum and the final one (ASI290MM) was from a search on my forum.
I'm sorry.. You didn't understand me again...
@Fadem, if I fully understand you, you want the search to be exactly the same as Tracy Perry's site right?
I think his site is using a theme from XenFocus. Most themes from XenFocus have this functionality built in.

XenForo Styles
pixelexit.com
Yes that's true. I want the search page to be the same.
XenFocus themes have it, yes.. How it is made? I want to learn this. I want to apply it to our theme.
TPerry
Well-known member
PixelExit Blackened Pro 2.using a theme from XenFocus
TPerry
Well-known member
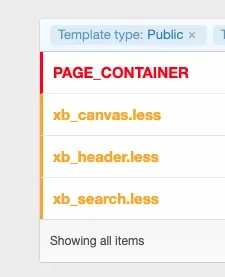
I would suggest either getting one of the styles (mine's from @Russ with PixelExit) to examine how they do it, or maybe inquiring from those developers mentioned to see if they would be willing to tell you. It's not a quick fix... there are threeYes that's true. I want the search page to be the same.
XenFocus themes have it, yes.. How it is made? I want to learn this. I want to apply it to our theme.
.LESS pages with designators for the search box and 1 of those appear to be strictly targeting the styling for that with Blackened Pro 2, then there is a template edit.
I'm not going to show you their code, as that is something that they designed for their style... and would either up to Russ to help you with or you purchase a style and "rip" the code out of it and integrate it - not the most kosher thing to do in my mind.
I'm not much into that level of styling honestly... I trust a few good folks and then buy their stuff and modify it to fit my needs.
Similar threads
- Question
- Replies
- 2
- Views
- 37
- Replies
- 0
- Views
- 38
- Question
- Replies
- 0
- Views
- 185
- Question
- Replies
- 2
- Views
- 319