-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Aurora
- Thread starter Akrion
- Start date
- Status
- Not open for further replies.
Forsaken
Well-known member
I highly doubt any designer is going to update with the betas, its just way too much work to support.Same here, I hope the author will update to work with the beta's, but don't expect to see this style fully compatible until 1.1 gold.
Akrion
Well-known member
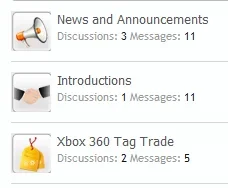
Please explain ... "making them larger"... if you can attach a screenshot that would be even better.With the latest build of this style, the forum node icons are messed up when making them larger.
JVCode
Well-known member
Sorry, here's a screenshot of what I mean...Please explain ... "making them larger"... if you can attach a screenshot that would be even better.

I have changed the icons in style manager > style-properties&group=nodeIcons from 36x36 to 40x40 to meet with the size of my icons, on the old version of your style this worked perfect.
EDIT: I've managed to correct this issue.
JVCode
Well-known member
One other thing, I know it's my own edit and therefore I should fix it but I thought you may be able to help me out with it. I decided to have the inbox, alerts, and profile quick links on the main navbar, but the search box decided to take a leap of faith and stuck itself above my logo :\ I'll attach a screen.

Any idea's ?

Any idea's ?
ghiboz
Member
hi all!
congrats for this style, it's amazing!!
a little question about the customization of the backgrounds:
i've edited aurora.css:
the first section for the node category works fine, I've modified the background for the node with id 5 and is ok, but for the submenu headers not... doesn't work....
it have sm_general.png always
thanks in advance
(i'm using xenforo 1.1 b2)
congrats for this style, it's amazing!!
a little question about the customization of the backgrounds:
i've edited aurora.css:
HTML:
/* Aurora social */
fieldset .nodeList.sectionMain .node.category.level_1.node_1 .categoryText {
background: url('@imagePath/xenforo/headers/header_social.png') no-repeat right;
}
fieldset .nodeList.sectionMain .node.category.level_1.node_5 .categoryText {
background: url('@imagePath/xenforo/headers/header_cafe.png') no-repeat right;
}
/** SUBMENU HEADERS **/
/* Sub Menu General */
.Menu.JsOnly.subForumsMenu .primaryContent.menuHeader{
background: url('@imagePath/xenforo/submenupopup/sm_general2.png') no-repeat right top;
}
/* Sub Menu Specific for div ID */
div#XenForoUniq5.Menu.JsOnly.subForumsMenu .primaryContent.menuHeader{
background: url('@imagePath/xenforo/submenupopup/sm_general2.png') no-repeat right top;
}the first section for the node category works fine, I've modified the background for the node with id 5 and is ok, but for the submenu headers not... doesn't work....
it have sm_general.png always
thanks in advance
(i'm using xenforo 1.1 b2)
Jake Hakoda Shirley
Active member
One other thing, I know it's my own edit and therefore I should fix it but I thought you may be able to help me out with it. I decided to have the inbox, alerts, and profile quick links on the main navbar, but the search box decided to take a leap of faith and stuck itself above my logo :\ I'll attach a screen.
View attachment 19933
Any idea's ?
Hey I know this doesn't solve your issues, but could you help me? I was trying to add my users controls to the navigation bar as well, and I was wondering how you made them align to the left?
Forsaken
Well-known member
I bet you get asked on the next page of this thread if you'll be supporting 1.1 beta againThanks for the support guys ... I am noticing that some of you are on 1.1 beta already ... I will hold any updates on the style until 1.1 goes gold ...
ManuTdi
Active member
As we move on to the next pageI bet you get asked on the next page of this thread if you'll be supporting 1.1 beta again.
GothamHoops
Member
I uploaded Aurora onto my site but it says "There are templates that may be outdated." How do I change this to adjust the style so it looks clear? Thanks!
Sheldon
Well-known member
I uploaded Aurora onto my site but it says "There are templates that may be outdated." How do I change this to adjust the style so it looks clear? Thanks!
You must be using a Beta release of xenForo. The creator of the style has said he will update the theme once it goes to 1.1
GothamHoops
Member
When will that be do you think?
Sheldon
Well-known member
When will that be do you think?
He has stated once 1.1 goes Gold.
Farlight
Member
Hi there, a simple tip so that signatures don't get stuck at the top of the message.content when you have very little text in a message, edit the message.content with a min-height (about 100px just like the default template) :

It should let your message content "breath" a little :


It should let your message content "breath" a little :

Brett Peters
Well-known member
It should let your message content "breath" a little :
When I was using this very nice theme from memory I placed something simular to the following in extra.css to get the same effect, Which IMHO should probably be addressed by default in a future release.
Code:
.message .messageContent {
min-height: 100px !important;
}Mr. Goodie2Shoes
Well-known member
for 1.1?
Forsaken
Well-known member
Didn't even make it to the next page before it got postedI bet you get asked on the next page of this thread if you'll be supporting 1.1 beta again.
- Status
- Not open for further replies.