Shelley
Well-known member
Shelley submitted a new resource:
Attachment Enhancement (version v1) - Attachment Enhancement
Read more about this resource...
Attachment Enhancement (version v1) - Attachment Enhancement
Attachment Enhancement

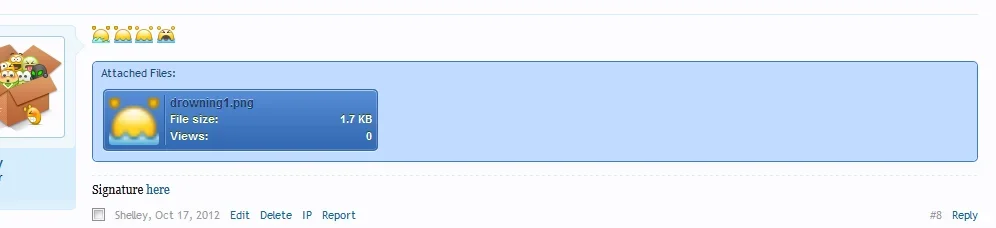
Summary: This alteration will change the visuals of your attachment area into a green monstrosity of nature. Since I made the alteration at bbsmiley.com I though it might be something some people will like to apply onto their own forums.
Related release: Sidebar Enhancements
Preview:...
Read more about this resource...