Arik
Well-known member
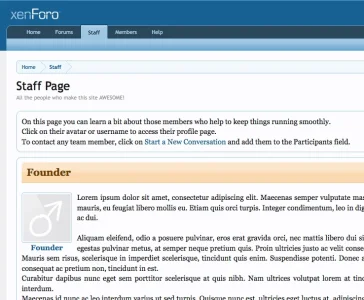
This is an extremely quick mod. Pages always fall under the "Forum" tab and breadcrumbs, but sometimes that may not be what you're looking for.
This mod allows you to assign a navtab to your page, which will be the tab selected when the user follows the link. As a side benefit, the breadcrumbs will also follow your custom navigation.
You assign a navtab by putting its ID within the URL Portion Page configuration, followed by two underscores. In my example attached, I had a navtab with a staff ID, and the URL for my page was staff__page.
The delimiter is configurable, as long as it's a legal character within the URL Option.
You're still responsible for properly creating the navtabs you want active.
Installation is simple. Unzip, upload the contents of the library directory, install the XML file.
This mod allows you to assign a navtab to your page, which will be the tab selected when the user follows the link. As a side benefit, the breadcrumbs will also follow your custom navigation.
You assign a navtab by putting its ID within the URL Portion Page configuration, followed by two underscores. In my example attached, I had a navtab with a staff ID, and the URL for my page was staff__page.
The delimiter is configurable, as long as it's a legal character within the URL Option.
You're still responsible for properly creating the navtabs you want active.
Installation is simple. Unzip, upload the contents of the library directory, install the XML file.