Brogan submitted a new resource:
Article Forum Symmetrical Grid Layout - Evolver
Read more about this resource...
Article Forum Symmetrical Grid Layout - Evolver
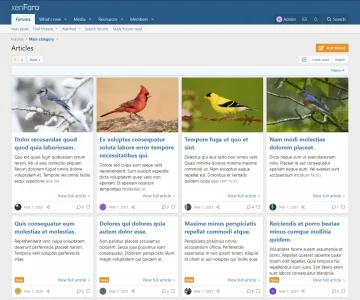
In the default style, an article forum in preview mode has a layout of 1:2:2:4:4 in terms of the number of threads (articles) shown on each row, like so:
View attachment 248587
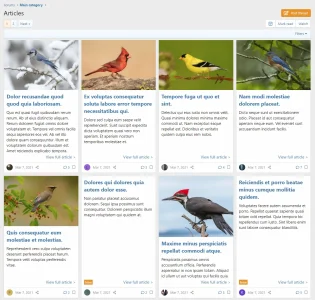
This can be changed by adding some custom CSS to theextra.lesstemplate.
Read more about this resource...