You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Antiquark 1.5.22.0
No permission to download
- Thread starter Dad.
- Start date
Audentio updated [UI.X] Antiquark with a new update entry:
Missing images
Read the rest of this update entry...
Missing images
See here for an update on UI.X: http://xenforo.com/community/resources/ui-x.2239/update?update=8850
Read the rest of this update entry...
TPerry
Well-known member
It means that you have debug on?I get an Error today. What does it mean?
View attachment 71550
Whenever I have debug on I get the same error. Apparently quark.css has a bad segment in it dealing with the covered style that only is reported when debug is enabled. I haven't taken the time to look at it myself (on either of my 2 forums I use it on)... but it's probably something simple to fix - right @Audentio?
TPerry
Well-known member
Yeah, I noticed it the other day when I had debug on and was doing some custom additions to the Style Properties for some of the stuff I have (mainly @Brogan's outstanding CTA Featured Threads on styling it).I thought it is the debug mode, but i've forget to clear the cache. Now, the error is gone ..
Enguerran A
Well-known member
I also have this problem, Have you got a tip t solve it quickly?
Enguerran A
Well-known member
Ok thanks but I hope it will be fixed soon 
Audentio updated [UI.X] Antiquark with a new update entry:
Major Navigation Improvements
Read the rest of this update entry...
Major Navigation Improvements
Hello everyone,
Today we are releasing the best-yet UI.X version. I might've said that before, but I still mean it. We have completely rewritten the way the navigation is coded to allow for more and more possibilities with less and less code. We've introduced new features such as moving the logo to the navigation for super-modern design styles and also saving space. We've also built javascript functions that will allow you to move the position of elements anywhere in the page (without using...
Read the rest of this update entry...
DaniD
Active member
I just got your Antiquark style, and I love it. I have a few questions, and I apologize if they've been asked before.
Is there anyway to get the nodes to be separated like yours are in the demo, or is that a template edit?
Is there a way to get the top bar to move to the right like yours is, and then return to full-width when scrolling, or is that another edit?
Thanks for your patience.
Is there anyway to get the nodes to be separated like yours are in the demo, or is that a template edit?
Is there a way to get the top bar to move to the right like yours is, and then return to full-width when scrolling, or is that another edit?
Thanks for your patience.
brstrm
Active member
I just got your Antiquark style, and I love it. I have a few questions, and I apologize if they've been asked before.
Is there anyway to get the nodes to be separated like yours are in the demo, or is that a template edit?
Is there a way to get the top bar to move to the right like yours is, and then return to full-width when scrolling, or is that another edit?
Thanks for your patience.
You may first want to make sure that you've installed Antiquark as a child of Quark.
As far as I'm aware, these settings should be on by default on Antiquark. However, it's possible that your themes are inheriting settings from your UI.X or Quark install. For side-by-side nodes, go to Appearances > Styles > Your Style > Style Properties > UI.X Global Settings > Node Styles. Set this setting to the node style of your liking.
By default, your Antiquark theme should have the navigation to the right of the logo. This is referred to as "Quark's Mode". It should be noted, however, that certain style properties will automatically disable Quark's mode. They include some navigation settings: "Move Logo to Navigation" and "Navigation to Top" as well as one UI.X page setting: Covered Style. Please feel free to create a ticket if this isn't helpful.
DaniD
Active member
You may first want to make sure that you've installed Antiquark as a child of Quark.
As far as I'm aware, these settings should be on by default on Antiquark. However, it's possible that your themes are inheriting settings from your UI.X or Quark install. For side-by-side nodes, go to Appearances > Styles > Your Style > Style Properties > UI.X Global Settings > Node Styles. Set this setting to the node style of your liking.
By default, your Antiquark theme should have the navigation to the right of the logo. This is referred to as "Quark's Mode". It should be noted, however, that certain style properties will automatically disable Quark's mode. They include some navigation settings: "Move Logo to Navigation" and "Navigation to Top" as well as one UI.X page setting: Covered Style. Please feel free to create a ticket if this isn't helpful.
Oh, I had forget I posted this! I figured out that I had antiquark installed as a child of UI.X... whoops!
Audentio updated [UI.X] Antiquark with a new update entry:
Major search/navigation improvements and updated to 1.3.2
Read the rest of this update entry...
Major search/navigation improvements and updated to 1.3.2
See full release notes here: http://xenforo.com/community/resources/ui-x.2239/update?update=9976
Read the rest of this update entry...
mrmad
Active member
there are two problems for me with this style:

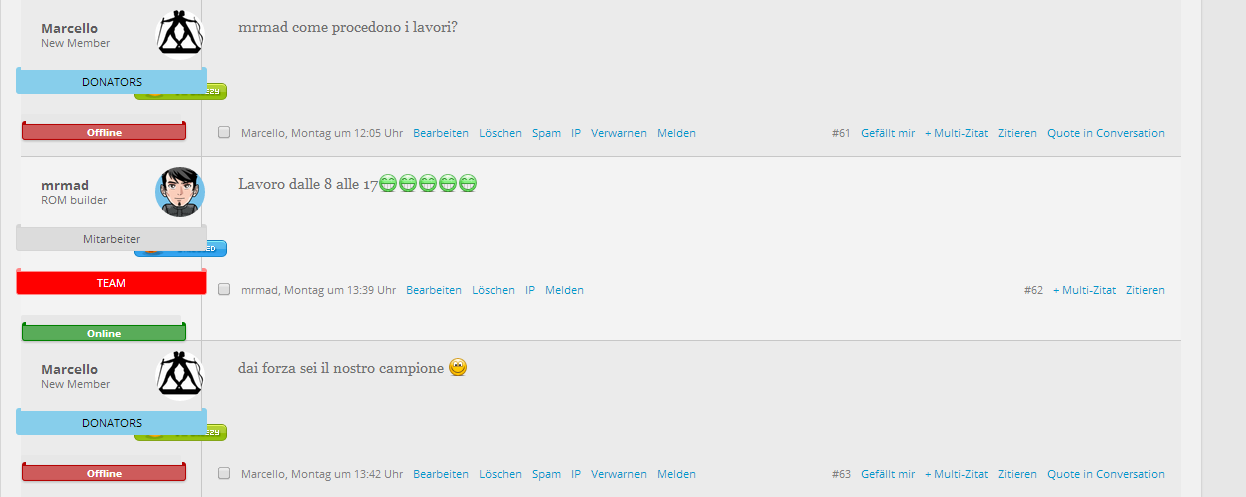
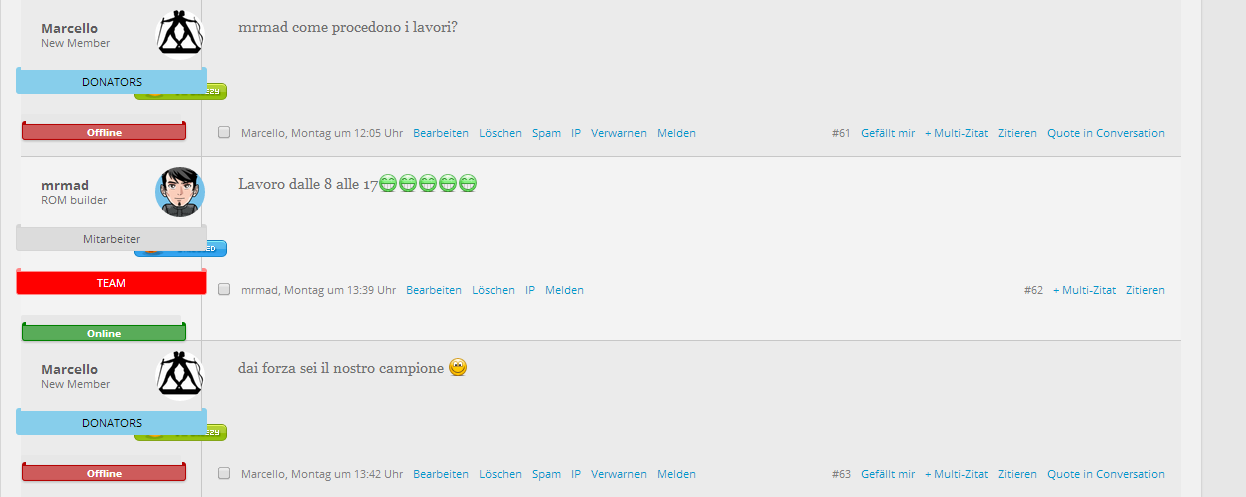
- in forum view, the avatar will slightly display into the thread, so the avatars are not aligned correctly (see in demo here).
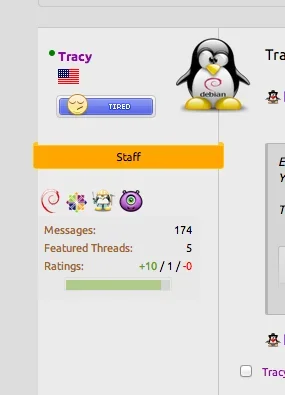
- Xenmoods status will not be shown correctly (it is partly covered) : see attached screenshot:
- The same problem occurs with Quark, not with UIX or UIX dark. I have setup Antiqaurk as a child theme of quark and quark as a child theme of UIX.

TPerry
Well-known member
there are two problems for me with this style:
- in forum view, the avatar will slightly display into the thread, so the avatars are not aligned correctly (see in demo here).
- Xenmoods status will not be shown correctly (it is partly covered) : see attached screenshot:
- The same problem occurs with Quark, not with UIX or UIX dark. I have setup Antiqaurk as a child theme of quark and quark as a child theme of UIX.
1) That's the default for the style
2) Because of #1, you have to do some CSS edits to move it to where you want
3) See #1
I've enlarged the avatar on mine and made it more to the right. The green is an online indicator and the mood was moved with EXTRA.css code.