SouthDevonFishing
Member
Hi.
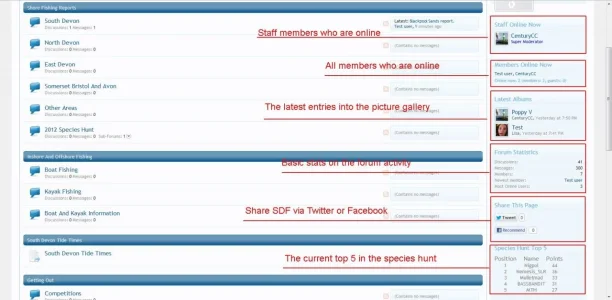
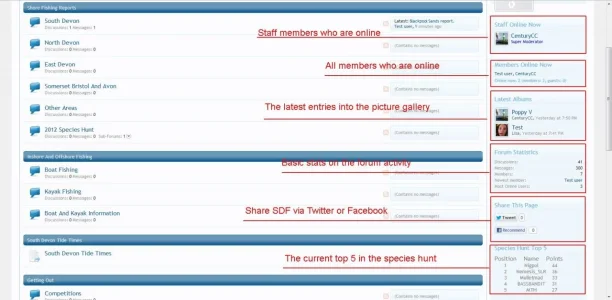
A while ago I added a bit of basic code to the sidebar to create a small table. It worked fine until we noticed it had seriously affected the member profile page. So, is there an easy way of adding content to the sidebar at all?

The bit highlighted as the current top 5 in the species hunt was my modification that I am trying to rebuild properly.
Thanks for any help anyone can offer
A while ago I added a bit of basic code to the sidebar to create a small table. It worked fine until we noticed it had seriously affected the member profile page. So, is there an easy way of adding content to the sidebar at all?

The bit highlighted as the current top 5 in the species hunt was my modification that I am trying to rebuild properly.
Thanks for any help anyone can offer