<xf:css>
.block-container{
padding:10px 20px;
margin-top: 2px;
}
.margin0 {margin:0;}
.gray{color:#8c8c8c;}
</xf:css>
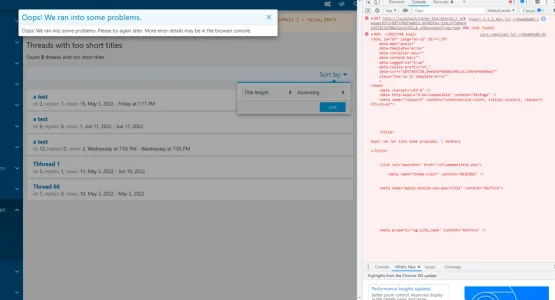
<xf:title>Threads with too short titles</xf:title>
<span>Found <b>{{$tooShortTotal}}</b> threads with too short titles.</span>
<br /><br />
<div class="block">
<div class="block-header">
<div class="filterBar">
<a class="filterBar-menuTrigger" data-xf-click="menu" role="button" tabindex="0" aria-expanded="false" aria-haspopup="true">Sort by:</a>
<div class="menu menu--wide" data-menu="menu" aria-hidden="true" data-href="av-ttm/shorts/" data-load-target=".js-filterMenuBody">
<div class="menu-content">
<div class="js-filterMenuBody">
<form action="av-ttm/shorts/" method="get" class="">
<div class="menu-row menu-row--separated">
<div class="inputGroup u-inputSpacer">
<select name="order" class="input">
<option value="title_length" selected="selected">Title length</option>
<option value="thread_id">Thread ID</option>
<option value="reply_count">Reply count</option>
<option value="view_count">View count</option>
<option value="creation_date">Creation date</option>
</select>
<span class="inputGroup-splitter"></span>
<select name="direction" class="input">
<option value="asc" selected="selected">Ascending</option>
<option value="desc">Descending</option>
</select>
</div>
</div>
<div class="menu-footer">
<span class="menu-footer-controls">
<button type="submit" class="button--primary button"><span class="button-text">Sort</span></button>
</span>
</div>
<input type="hidden" name="apply" value="1">
</form>
</div>
</div>
</div>
</div>
</div>
<div class="block-body">
<br />
<xf:pagenav page="{$page}" perpage="{$perPage}" total="{$tooShortTotal}" link="av-ttm/shorts/" wrapperclass="block" />
<xf:foreach loop="$data" value="$short">
<div class="block-container">
<h3 class="margin0">
<a href="{{ link_type('public', 'threads', $short) }}" target="new">{$short.title}</a>
</h3>
<span class="gray">id:</span> {{$short.thread_id}}, <span class="gray">replies:</span> {{$short.reply_count}}, <span class="gray">views:</span> {{$short.view_count}}, <xf:date time="{$short.post_date}" /> - <xf:date time="{$short.last_post_date}" />
</div>
</xf:foreach>
</div>
<br />
<xf:pagenav page="{$page}" perpage="{$perPage}" total="{$tooShortTotal}" link="av-ttm/shorts/" wrapperclass="block" />