You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Add "What's New" link button to the Breadcrumbs bar
- Thread starter Morgain
- Start date
Shelley
Well-known member
My members find the What's New check so useful I'd like it to be easier to use. I already put a link in my sidebar but now I'd like to add that link on a button on the breadcrumbs bar.
Preferably so I can make it an include template.
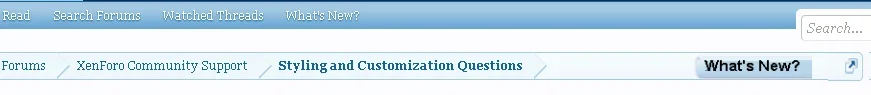
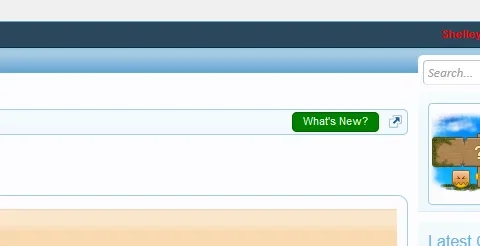
On the breadcrumbs bar like this:
View attachment 34328
This is probably not the best way and i'm sure jake or someone will post a better method.Simply adjust the colours to your preference and add a hover if you prefer

In the Breadcrumb template add
Code:
<div class="breadnew"><a href="{xen:link 'find-new/threads'}">{xen:phrase whats_new}</a></div>Before:
Code:
</fieldset>And then in extra css add the following
Code:
.breadnew {
float: right;
padding: 2px 10px;
margin: 2px 5px;
background-color: green;
border: 1px solid darkgreen;
border-radius: 5px;
}
.breadnew a {
color: white;
}Shelley
Well-known member
And may I just say Morgain, this is an excellent placement. 
Just another thing. If you are only wanting the What's new displayed in the top breadcrumb and not the bottom breadcrumb add the following into your EXTRA.CSS template
Just another thing. If you are only wanting the What's new displayed in the top breadcrumb and not the bottom breadcrumb add the following into your EXTRA.CSS template
Code:
.breadBoxBottom .breadnew {
display: none;
}Morgain
Well-known member
Thanks tons Shelley. The only difference I did was to make the inserted code a xen include so I can put it in other places too. I like xen includes. Also hopefully will make it easier to update them later as all my includes start with my name in the templates list.
I agree the jumpmenu is useless where it is because that little icon is too small and obscure. But with some editing of its template on the left hand list, I get a useful QUICKMENU popup which I link off my sidemenu.
I agree the jumpmenu is useless where it is because that little icon is too small and obscure. But with some editing of its template on the left hand list, I get a useful QUICKMENU popup which I link off my sidemenu.
Morgain
Well-known member
Oh I also used
<a href="http://housemorgain.co.uk/circle/find-new/threads?days=90" / >
Because I prefer the results to show a history - small board often no post for several hours and I don't want empty results.
<a href="http://housemorgain.co.uk/circle/find-new/threads?days=90" / >
Because I prefer the results to show a history - small board often no post for several hours and I don't want empty results.
Deepmartini
Well-known member
What I always do is hide the jumpmenu trigger (i find the feature useless) so on the chance you want to remove the jumptrigger icon to the right of it simply add in extra css the following
Code:.breadcrumb .jumpMenuTrigger { display:none; }
I don't know anyone who uses the jumpmenu. Better to delete it. Seems like a visual distraction.
Morgain
Well-known member
I use it on here quite a bit.
. I did bring it out on one of my boards and put it on my sidemenu as a link + also a navig tab. I called it Quickmenu and designed what it contained quite carefully. Not sure if it was used much.
Anyway I'd NEVER delete code! You never know if it might be useful later in relation to a new situation or an addon you install.
Use <xen:comment>STUFF YOU WANT TO HIDE</xen:comment>
Better still get with TMS - which I'm about to learn.
. I did bring it out on one of my boards and put it on my sidemenu as a link + also a navig tab. I called it Quickmenu and designed what it contained quite carefully. Not sure if it was used much.
Anyway I'd NEVER delete code! You never know if it might be useful later in relation to a new situation or an addon you install.
Use <xen:comment>STUFF YOU WANT TO HIDE</xen:comment>
Better still get with TMS - which I'm about to learn.
Morgain
Well-known member
This is probably not the best way and i'm sure jake or someone will post a better method.Simply adjust the colours to your preference and add a hover if you prefer .... etc
Shelley this was one of the best best tweaks EVER. My members (And I) use it CONSTANTLY.
Big thanks to our CSS expert.
Digital Doctor
Well-known member
Get rid of the help tab and put what's New in the Tab row.
Deepmartini
Well-known member
I have Whats New in top and bottom breadcrumbs as above only red font on white called LATEST1
plus same button in the sidebar on all pages.
It's on several secondary tabs on the navbar too.
So it's never far away.
Did you find this to be useful? Has activity increased on the site? I think I might try this. People get hooked on little things like this.
Morgain
Well-known member
Did you find this to be useful? Has activity increased on the site? I think I might try this. People get hooked on little things like this.
Yes it's been very useful. People have mentioned it and my impression is it's the main way they use the site.
I have a small addon that attaches a usergroup to a forum so they ALWAYS get notifications on it. I dont abuse it, one forum per key usergroup. it brings them back wonderfully - the main one is Personal News by full members.
Then when they return they click Whats New to catch up.
Similar threads
- Replies
- 55
- Views
- 5K
- Replies
- 2
- Views
- 1K