Shelley
Well-known member
Shelley submitted a new resource:
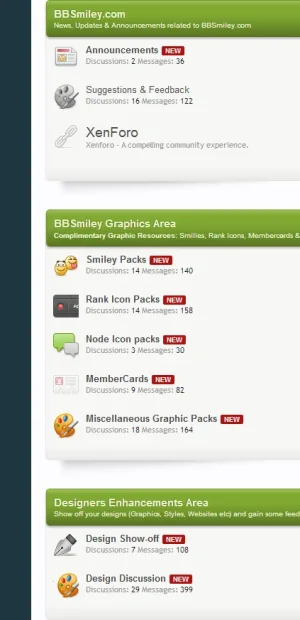
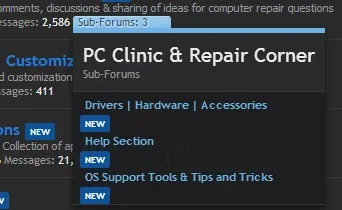
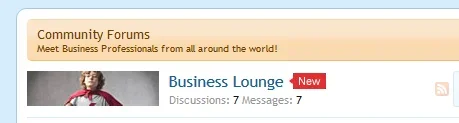
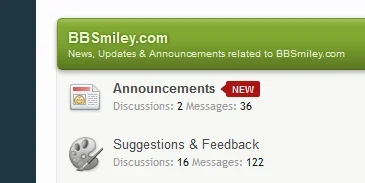
Add Indicator after node title - New indicator appear after node title for unread posts
Read more about this resource...
Add Indicator after node title - New indicator appear after node title for unread posts

View attachment 44355
Summary: A simple enhancement that will display a "New" marker after the node title of unread posts. You could enhance this further by using imagery which is your choice, basically adjust and style to your preference.
Install: Simply paste the following into the EXTRA.CSS template
Code:.node .unread .nodeTitle:after { background-color: #ac1212; content: "NEW"; color: white; border-radius: 2px;...
Read more about this resource...