SyTry
Well-known member
Gniouf submitted a new resource:
Add Font Awesome icons to your usergroups - Font Awesome to your usergroups
Read more about this resource...
Add Font Awesome icons to your usergroups - Font Awesome to your usergroups
Hi,
Today I share a tutorial for version 2.0 of xenForo : add Font Awesome icons to your usergroups!
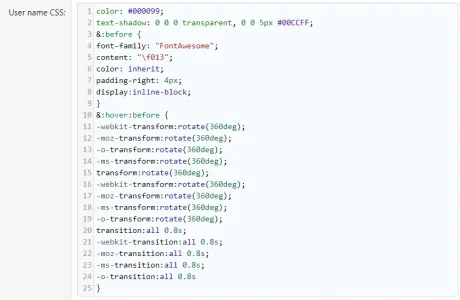
Here is the basic code to add in your EXTRA.less template :
Code:/*add fa to your usergroups*/ .username--style3:before { font-family: "FontAwesome"; content: "\f013"; color: inherit; padding-right: 4px; display: inline-block; }
style3 is my usergroup Admin.
If you want a rotation :
Code:.username--style3:hover:before{ display:inline-block...
Read more about this resource...