Richard Peters
Member
Hi all, I hijacked a thread in the pre-sales section with this question but figured it is better suited here.
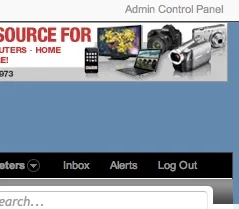
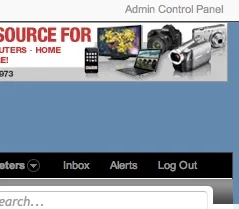
I have placed a banner in the Ad_header template, and thanks to Brogans help have applied a float:right to get it to sit within the header rather than above it, however I now need to get it to sit within the middle of the header space as well, rather than being stuck at the top of the header, as per the attached image.

So basically, I want it half way between the ACP link and the Log Out link below.
Any help appreciated!
I have placed a banner in the Ad_header template, and thanks to Brogans help have applied a float:right to get it to sit within the header rather than above it, however I now need to get it to sit within the middle of the header space as well, rather than being stuck at the top of the header, as per the attached image.

So basically, I want it half way between the ACP link and the Log Out link below.
Any help appreciated!