mazzly
Well-known member
mazzly submitted a new resource:
Ad position in <head> - So you don't have to edit your PAGE_CONTAINER template
Read more about this resource...
Ad position in <head> - So you don't have to edit your PAGE_CONTAINER template
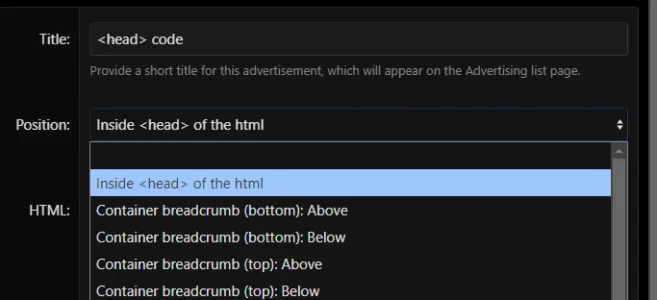
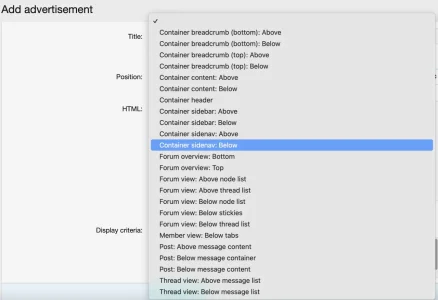
The XF Ad positions don't include a <head> section option, which is quite a common case for e.g. AdSense ads.
By installing this addon such an ad position is added
Read more about this resource...