ProCom
Well-known member
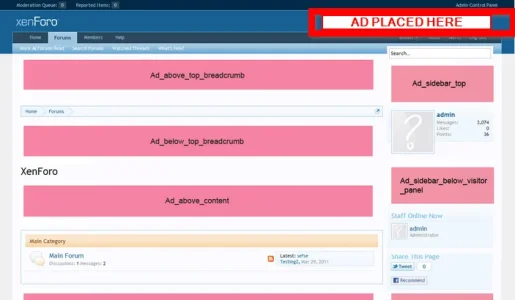
This map / location of ad placements is BRILLIANT:
http://xenforo.com/community/resources/visual-list-of-ad-locations.1383/
A few issues:
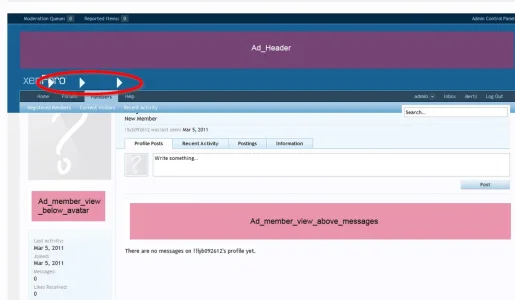
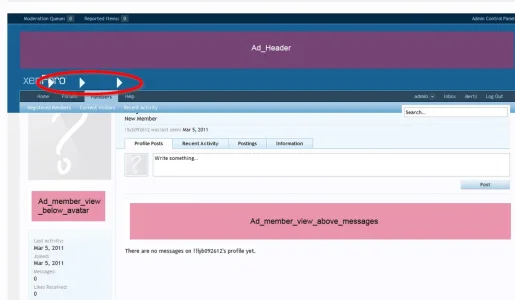
1) In one pic it shows the header ad location and some arrows. I had this same thing happen. What's up with that?

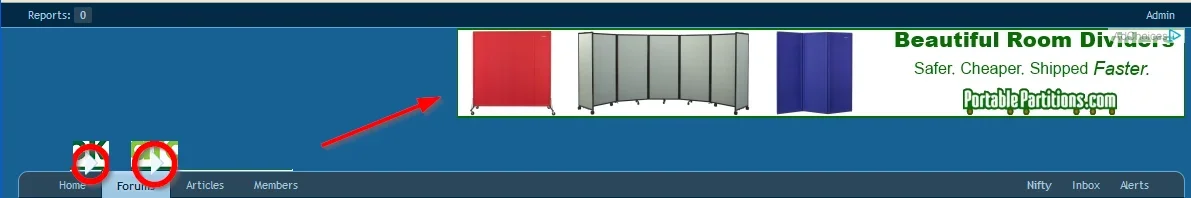
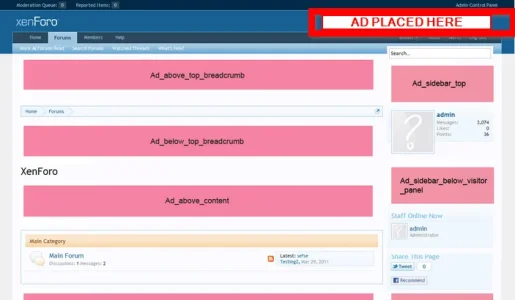
... but my real question is this: How do I get an ad placement to the far right of the logo (right justified) like this:

It just seems that there is a LOT of blank space wasted in that header location and I'd like to put an ad there.
Since my theme is responsive, I could just use conditionals to not show the ad when screen width is below xyz pixels.
Thanks in advance for your ideas!
http://xenforo.com/community/resources/visual-list-of-ad-locations.1383/
A few issues:
1) In one pic it shows the header ad location and some arrows. I had this same thing happen. What's up with that?

... but my real question is this: How do I get an ad placement to the far right of the logo (right justified) like this:

It just seems that there is a LOT of blank space wasted in that header location and I'd like to put an ad there.
Since my theme is responsive, I could just use conditionals to not show the ad when screen width is below xyz pixels.
Thanks in advance for your ideas!