MattRock
Member
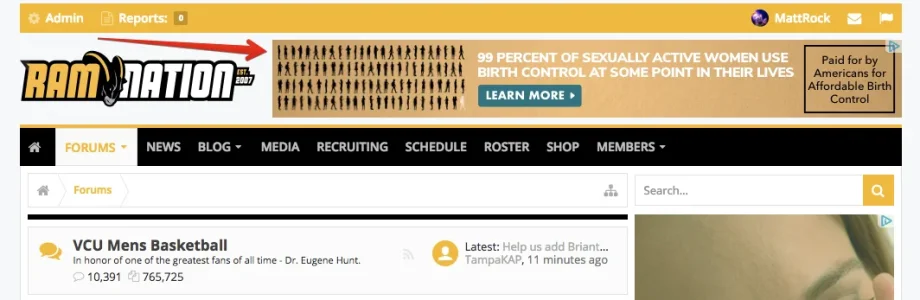
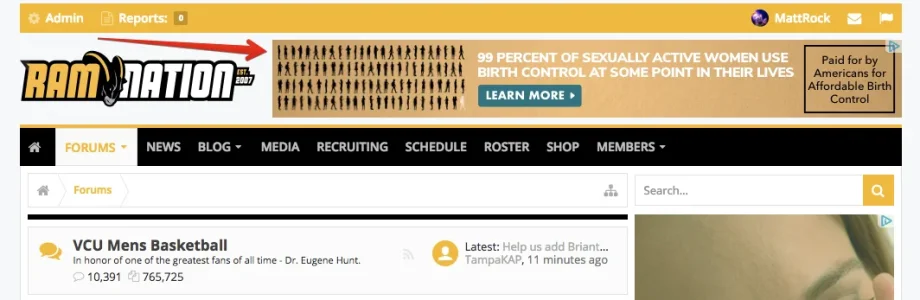
It's wild to think that I am the first to look for some guidance on this, but here I am! In XF 1, I was able to edit the page container to get an advertisement to the right of the logo block, as seen below:

I'm really struggling with XF 2 to get this accomplished. Does anyone have any guidance for how I may do this, without having to purchase the very expensive "Ads Manager 2" add-on?
Thanks for any help anyone can provide!

I'm really struggling with XF 2 to get this accomplished. Does anyone have any guidance for how I may do this, without having to purchase the very expensive "Ads Manager 2" add-on?
Thanks for any help anyone can provide!