Brendon Meynell
Active member
Hello Good Afternoon,
I was hoping someone could give me a hand with three styling issues I am having.
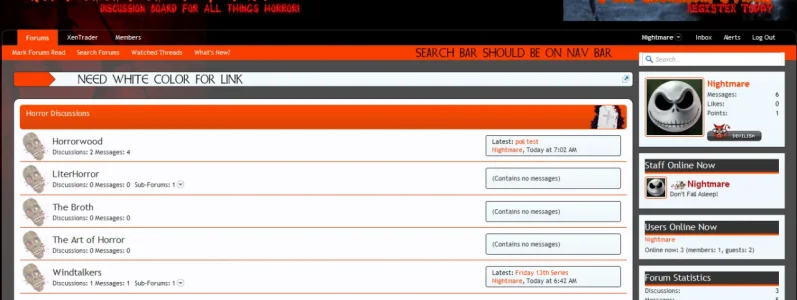
1) Is there some sort of code I can put into EXTRA.css that allows me to have the links on the breadcrumb, when hovered over, to show up as white on the orange background? When changing a style property earlier (the links one) all of the links turned orange which is fine until you hover over them.
(Screenshot Attached)
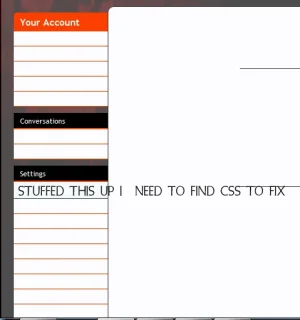
2) Again an issue with Style Properties that I am unable to fix and could really do with some help. This is when you go to edit your profile nothing at all shows up (as links are white) when you hover over them it becomes black with the default blue here on xF. I would like to learn how to fix that.
(Screenshot Attached)
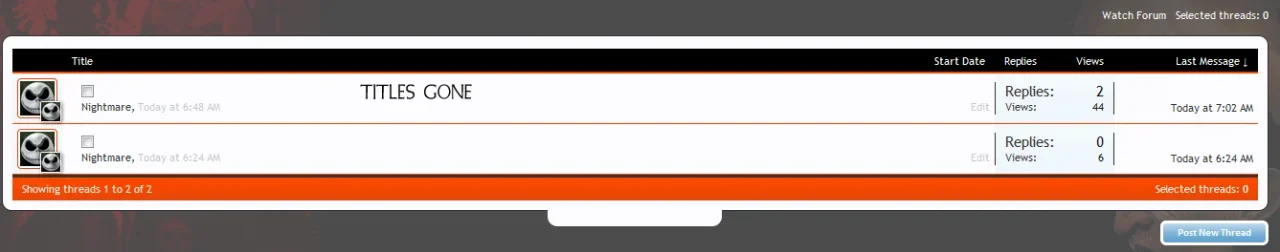
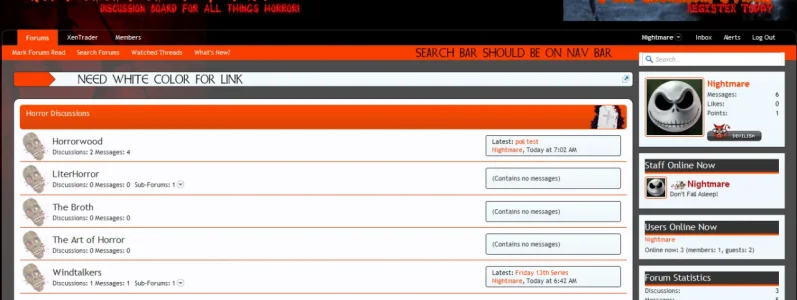
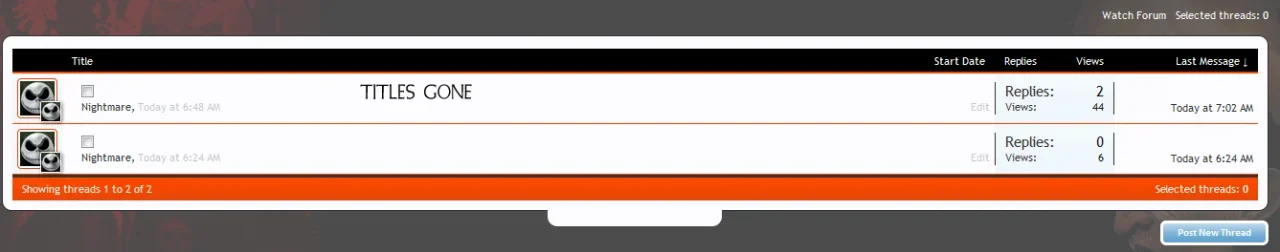
3) The third one is again to do with links. This one is when you go into a category node and there are actual forum posts - there is no link on the forum posts it comes up white.

I think the issues with the site are coming from the fact that I need some links orange, some white, and some when they are hovered over to turn black.
Please can someone help me rectify these asap it would be greatly appreciated.
I was hoping someone could give me a hand with three styling issues I am having.
1) Is there some sort of code I can put into EXTRA.css that allows me to have the links on the breadcrumb, when hovered over, to show up as white on the orange background? When changing a style property earlier (the links one) all of the links turned orange which is fine until you hover over them.
(Screenshot Attached)

2) Again an issue with Style Properties that I am unable to fix and could really do with some help. This is when you go to edit your profile nothing at all shows up (as links are white) when you hover over them it becomes black with the default blue here on xF. I would like to learn how to fix that.
(Screenshot Attached)
3) The third one is again to do with links. This one is when you go into a category node and there are actual forum posts - there is no link on the forum posts it comes up white.

I think the issues with the site are coming from the fact that I need some links orange, some white, and some when they are hovered over to turn black.
Please can someone help me rectify these asap it would be greatly appreciated.