Russ
Well-known member
- Affected version
- 2.3.5
You guys made some fixes to having a second variation menu:
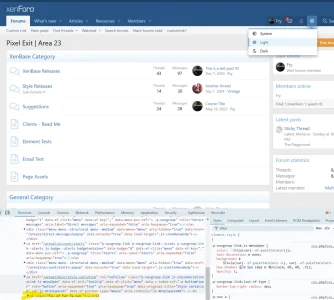
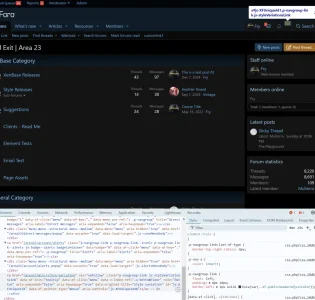
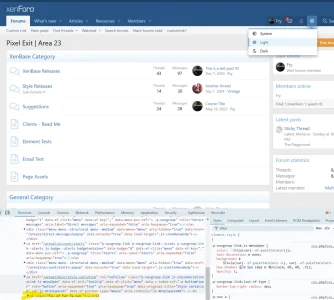
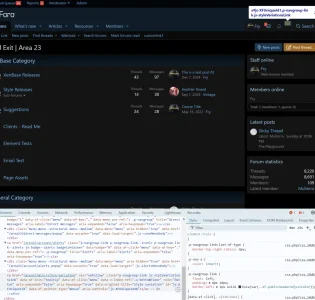
While those issues are fixed, it appers with the updated version the icon is completely removed from the source code when switching.


I think I could probably work up a CSS solution but this seems like a bug.
You can test using this code:
Add right below:
We like having the style variation menu in other places outside of the footer navigation area. Some areas we've done have been the user dropdown, off-canvas, next to the search icon in the nav. I've realized though the JS appears to really only properly work if the footer one is completely removed from PAGE_CONTAINER.
Guessing it's to do with the approach on the JS:
- Menu won't auto close when a new variation is selected
- The "is-selected" won't toggle for each variation
Guessing it's to do with the approach on the JS:
Code:
const menu = document.querySelector('.js-styleVariationsMenu')- Russ
- Replies: 4
- Forum: Resolved bug reports
While those issues are fixed, it appers with the updated version the icon is completely removed from the source code when switching.


I think I could probably work up a CSS solution but this seems like a bug.
You can test using this code:
Code:
<xf:if is="$xf.visitor.canChangeStyleVariation($xf.style)">
<a href="{{ link('misc/style-variation') }}" rel="nofollow"
class="p-navgroup-link js-styleVariationsLink"
data-xf-init="tooltip" title="{{ phrase('style_variation') }}"
data-xf-click="menu" data-z-index-ref=".u-bottomFixer" role="button" aria-expanded="false" aria-haspopup="true">
<xf:fa icon="{{ $xf.style.getVariationIcon($xf.visitor.style_variation) }}" title="{{ phrase('style_variation') }}" />
</a>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content js-styleVariationsMenu">
<xf:macro name="style_variation_macros::variation_menu"
arg-style="{$xf.style}"
arg-live="{{ true }}" />
</div>
</div>
</xf:if>
Code:
<div class="p-navgroup p-discovery{{ !$xf.visitor.canSearch() ? ' p-discovery--noSearch' : '' }}">