SportainmentMG
Active member
Hey All,
I just have two questions for you that I was hoping someone would be able to help with...
The first exists on the profile page for example: http://www.adminforums.org/members/vortex.6838/
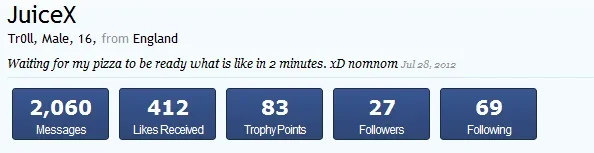
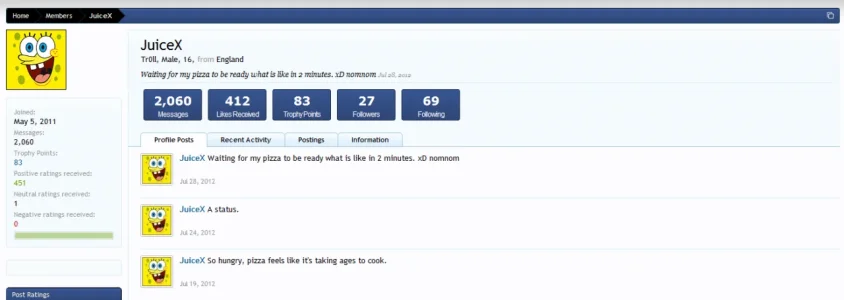
You will see on their page that they have little boxes for Messages, Likes etc.
On my site I have been able to piece together pulling the information and having it in the same section however for some reason it doesn't come up in a box no matter what i put in the extra.css for it.
2nd Question:
I have seen many websites that have the login drop down overlay (which is normally on the top right) have the actual tab in the centre of the page - can someone give me a heads up onto how to move it?
Thanks to everyone in advance.
I just have two questions for you that I was hoping someone would be able to help with...
The first exists on the profile page for example: http://www.adminforums.org/members/vortex.6838/
You will see on their page that they have little boxes for Messages, Likes etc.
On my site I have been able to piece together pulling the information and having it in the same section however for some reason it doesn't come up in a box no matter what i put in the extra.css for it.
2nd Question:
I have seen many websites that have the login drop down overlay (which is normally on the top right) have the actual tab in the centre of the page - can someone give me a heads up onto how to move it?
Thanks to everyone in advance.