You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
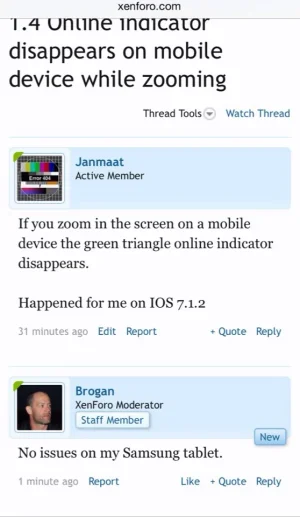
Browser issue 1.4 Online indicator disappears on mobile device after zooming
- Thread starter Janmaat
- Start date
Teapot
Well-known member
I cam answer that without looking: Yes, because Chrome uses UIWebView, so the Safari engine. Gonna try it anyway to be sure
ENF
Well-known member
I have Chrome as well, same result on iPhone 5S (iOS 7)
Zoom in, icon for online status disappears.
Teapot
Well-known member
Yup, it does.This doesn't actually appear to happen on the iOS simulator. This does appear to be a bit of a quirk, but I'd like to know more about what is actually happening.
Does it reappear if you zoom out?
Connor Smith
Active member
Also getting this, iPad 2, IOS 7
Teapot
Well-known member
Yeah should've stated that I tried pinch-to-zoom.Sorry, I can't confirm this (although I zoomed in with a keyboard, not pinch-to-zoom):
View attachment 80237
This is actually caused by the border radius. Take that away (all 3 corners) and the issue goes away. As soon as 1px of radius is applied, the issue comes back.
I'm going to look at reproducing this on the latest Webkit nightly and creating a simpler test case.
I'm going to look at reproducing this on the latest Webkit nightly and creating a simpler test case.
Reproduced this on the latest Webkit nightly and created a test case: https://bugs.webkit.org/show_bug.cgi?id=136252
Similar threads
- Replies
- 3
- Views
- 919