- Compatible XF 1.x versions
- 1.0
- 1.1
- 1.2
- 1.3
- 1.4
- 1.5
This resource is not affiliated with XenForo Ltd.
This will enable you to add up to 3 images to the top of the navigation bar just by adding the relevant code to EXTRA.css as explained below.
You will need to change the attributes to suit the image(s) you use.
You will also need to change the image path if you do not place them in the root of the directory associated with your style. The image path for each style is set in the ACP -> Style Properties -> General -> Settings: Path to Images.
If you want to use the same images for multiple styles then change the path in the code below to e.g. 'styles/default/shelley_snow_l.png' and upload the images to the default styles directory.
Note that if you use an image which overlaps the navigation bar too much then this will adversely affect the ability to click the navigation tabs. It is recommended to keep the overlap to less than 30% of the height of the bar.
The instructions below are for the three snow images which are attached.
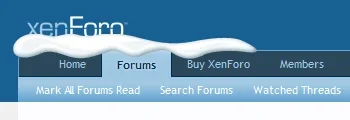
To add an image to the left, add this to EXTRA.css:
To add an image to the left and right, add this to EXTRA.css:
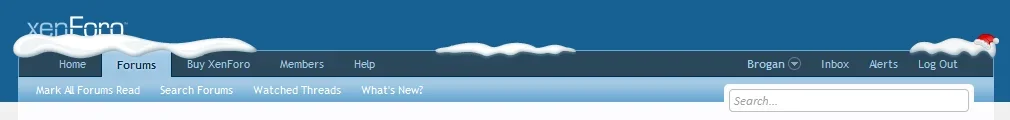
To add an image to the left, centre and right, add this to EXTRA.css:
This will enable you to add up to 3 images to the top of the navigation bar just by adding the relevant code to EXTRA.css as explained below.
You will need to change the attributes to suit the image(s) you use.
You will also need to change the image path if you do not place them in the root of the directory associated with your style. The image path for each style is set in the ACP -> Style Properties -> General -> Settings: Path to Images.
If you want to use the same images for multiple styles then change the path in the code below to e.g. 'styles/default/shelley_snow_l.png' and upload the images to the default styles directory.
Note that if you use an image which overlaps the navigation bar too much then this will adversely affect the ability to click the navigation tabs. It is recommended to keep the overlap to less than 30% of the height of the bar.
The instructions below are for the three snow images which are attached.
To add an image to the left, add this to EXTRA.css:
HTML:
#navigation .helper {
background: transparent url('@imagePath/shelley_snow_l.png') no-repeat;
display: block;
height: 25px;
left: -5px;
position: absolute;
top: -16px;
width: 250px;
}To add an image to the left and right, add this to EXTRA.css:
HTML:
#navigation .helper {
display: block;
height: 25px;
left: -5px;
padding: 0px 5px;
position: absolute;
top: -16px;
width: 100%;
/* IE8 */
background: url('@imagePath/shelley_snow_l.png') no-repeat;
/* Chrome & FF */
background: url('@imagePath/shelley_snow_l.png') no-repeat 0% 0%, url('@imagePath/shelley_snow_r.png') no-repeat 100% 0%;
/* IE6, IE7 */
_background: url('@imagePath/shelley_snow_l.png') no-repeat;
}To add an image to the left, centre and right, add this to EXTRA.css:
HTML:
#navigation .helper {
display: block;
height: 25px;
left: -5px;
padding: 0px 5px;
position: absolute;
top: -16px;
width: 100%;
/* IE8 */
background: url('@imagePath/shelley_snow_l.png') no-repeat;
/* Chrome & FF */
background: url('@imagePath/shelley_snow_l.png') no-repeat 0% 0%, url('@imagePath/shelley_snow_c.png') no-repeat 50% 0%, url('@imagePath/shelley_snow_r.png') no-repeat 100% 0%;
/* IE6, IE7 */
_background: url('@imagePath/shelley_snow_l.png') no-repeat;
}