- Compatible XF 2.x versions
- 2.1
- 2.2
- Additional requirements
- 2 or more enabled styles, light and dark, and their style_ids are needed.
- License
- You may not redistribute the files in whole or in part.
- Visible branding
- No
About jsdmat
This modification enables a XenForo installation to automatically toggle light and dark styles based on the user browser's UI setting "prefers-color-scheme".Adding this CSS media feature directly to XenForo CSS definitions is hardly possible for the current architecture. Switching between light and dark UI without major modifications is easier done by switching between different styles.
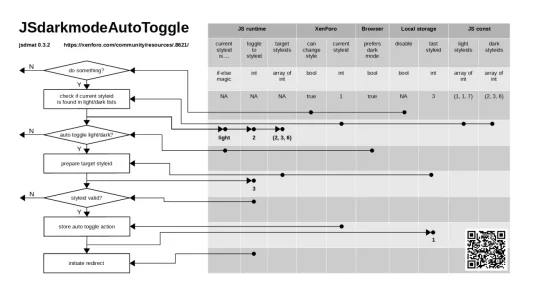
Function
Collecting XenForo data initially, the JS code then checks the current state on load or triggered and initiates a style change via redirection if appropriate. The switch logic is determined by two corresponding lists of light and dark styles to be toggled automatically. All style_id not in list won't be toggled and stay manually chosen. Optionally, a user toggle switch "light-to-dark" can be offered to override and lock UI setting manually.Example
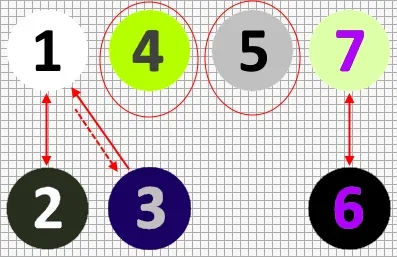
- Browser prefers dark, entering the platform at style 1, the auto toggle redirects to style 2,
- flip browser to light -> auto toggle back to 2 (vice versa).
- Browser prefers light, entering the platform at style 3, the auto toggle redirects to style 1,
- flip browser to dark -> auto toggle back to 3 (vice versa).
- Entering the platform or changing the style manually to 4 or 5 will stop the auto toggle,
- changing the style to a style not 4 or 5
- if chosen style doesn't fit to browser's preference, it is locked permanently,
- if style and browser's preference fit, auto toggle is enabled.
Features
- Auto toggle between unlimited number of styles
- Not listed styles won't be affected of auto toggle but can be chosen manually
- User-driven toggle switch "light-to-dark" available to override and lock UI setting manually
- No need for the exact same number of light and dark styles -> utilizes multipath relations:
- if no "last style_id" available, first match in start list wins (see example above: entering at default style -> 1, toggle -> 2)
- if "last style_id" available (and fits to browser preference), "last style_id" wins (see example above: entering at preset style -> 3, toggle -> 1, toggle -> 3)
- Advanced manual override of auto toggle preset utilizing "last style_id" (see example above: entering at default style -> style 1 is active, toggle -> 2, manually chose style 6, -> toggle back to 1, -> toggle to 6, -> stable loop)
- Event listener for prefers-color-scheme and visibility, proactive light/dark toggle without need of user action
Known Limitations
- XenForo stores the last active style_id for logged in users server-side.
- Effect: Parallel use of more than one logged in device/browser at the same user account pushes the last active style_id permanently vice versa all devices/browsers (accidentally) having different light/dark preferences.
- Solution: sorry, none yet (KIS).
- Page reloads to switch style cost traffic and time (sorry).
Styles being listed for auto toggle can't be chosen manually if they do not fit to browser preferences.Effect: The auto toggle mechanism flips the style immediately back/away.Solution: Add child styles not being part of the auto toggle definition, proper naming of styles recommended.(solved with 0.4.0 -> new style locking mechanism)
Opening a bookmarked tab group of several XenForo pages at once can cause race conditions leading to differently styled tab contents.(solved with 0.4.0 -> trigger/checks for page visibility)
Installation
- There must be at least 2 enabled styles.
- Download and unzip package.
- Upload contents of /upload to XenForo folder:
- /js/jsdmat
- /js/jsdmat/jsdmat.js
- /js/jsdmat/jsdmat.min.js
- Prepare given template invocation code (txt file)
- Insert your platform's light and dark style_id combinations into jsdmat.addLD calls.
- Double check if the same number of elements is present in both lists.
- Modification of template PAGE_CONTAINER for all affected (parent) styles:
- Add prepared invocation code to the very end of PAGE_CONTAINER.
- Recommended modification of template style_chooser for all affected (parent) styles:
- Add prepared code snippets to both <a>-Tags, be aware they are slightly different.
- This modification is only needed if a user choice of styles shall be possible. Without modification of style_chooser, jsdmat will strictly toggle the given style_id combinations automatically according the UI setting (like < 0.4.0).
- Optional public navigation entry to offer a user-driven light-dark-toggle switch. The JS call may also be used at other locations. Feel free to modify!
- changing the style to a style not 4 or 5