- Compatible XF 1.x versions
- 1.3
- 1.4
- Visible branding
- No
Allow your users to share their social channels, if you run a gaming community, allow them to share their gamertags - to easily identify eachother on the forums.

Included in this post:
Code required
Icons (at bottom of post)
Support if you need any assistance
It's very straight forward and takes moments to do
Firstly, create your Custom User Fields:

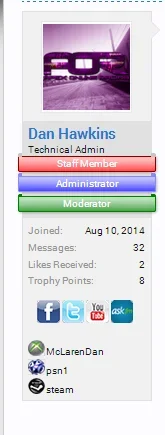
End up with something like this:

In the template "message_user_info"

Add your custom field names e.g.
^ Obviously add which fields you want to include where is says "$user.customFields.XXXXXX" replace XXXXXX with the field name you label your Custom Field with.
( I inserted mine before the XenForo Custom Field call *search for: <xen:if is="@messageShowCustomFields AND {$user.customFields}">*)
Open up EXTRA.css

and insert the code:
*Note*
The user must input the correct field data for this to work:

---------------------
Icons:









Included in this post:
Code required
Icons (at bottom of post)
Support if you need any assistance
It's very straight forward and takes moments to do
Firstly, create your Custom User Fields:
End up with something like this:
In the template "message_user_info"
Add your custom field names e.g.
Code:
<div align="centre" class="socialmemcard1"><br>
<xen:if is="{$user.customFields.facebook}">
<a href="{$user.customFields.Facebook}" target="_blank" ><img src="***URL=ImageIconHere***"></img></a>
</xen:if>
<xen:if is="{$user.customFields.twitter}">
<a href="{$user.customFields.Twitter}" target="_blank" ><img src="***URL=ImageIconHere***"></img></a>
</xen:if>
<xen:if is="{$user.customFields.memYouTube}">
<a href="{$user.customFields.memYouTube}" target="_blank" ><img src="***URL=ImageIconHere***"></img></a>
</xen:if>
<xen:if is="{$user.customFields.Askfm}">
<a href="{$user.customFields.Askfm}" target="_blank" ><img src="***URL=ImageIconHere***"></img></a> <br>
</xen:if></div>
<div align="left" class="socialmemcard">
<xen:if is="{$user.customFields.XboxGT}"><br>
<img src="***URL=ImageIconHere***"></img> {$user.customFields.XboxGT}
</xen:if>
<xen:if is="{$user.customFields.PSNGT}"><br>
<img src="***URL=ImageIconHere***"></img> {$user.customFields.PSNGT}
</xen:if>
<xen:if is="{$user.customFields.SteamGT}"><br>
<img src="***URL=ImageIconHere***"></img> {$user.customFields.SteamGT}
</xen:if>
</div>^ Obviously add which fields you want to include where is says "$user.customFields.XXXXXX" replace XXXXXX with the field name you label your Custom Field with.
( I inserted mine before the XenForo Custom Field call *search for: <xen:if is="@messageShowCustomFields AND {$user.customFields}">*)
Open up EXTRA.css
and insert the code:
Code:
.user_banners .avatarCropper { margin-bottom: 16px;}
.socialmemcard { padding-top: 2.5px; margin-left: 0px;}
.socialmemcard xenforo { margin-right: -4px; }
.user_banners .avatarCropper { margin-bottom: 16px;}
.socialmemcard1 {
margin-left: auto !important;
margin-right: auto !important;
width: 85% !important;
}
.socialmemcard1 xenforo {
margin-left: auto;
margin-right: auto;
}*Note*
The user must input the correct field data for this to work:
---------------------
Icons: