Arty
Well-known member
I'm not sure yet. I'll try to think of solution to show alerts in mobile view.Is there any way to have Alerts appear at all times in the header?
I'm not sure yet. I'll try to think of solution to show alerts in mobile view.Is there any way to have Alerts appear at all times in the header?
Legend, ill try it out, thanksAdded. Re-download style from my website.
Ah sorry I should of known that.Remove xenPorta style, its not needed.
You need to enable modules for xenPorta and xenAtendo. They aren't loaded by default to reduce css file size. In your last style in style properties look at the end of properties groups list, you should see groups "Add-on modules" and "xenPorta Layout". Click those groups, you'll see options to enable and configure those modules.
I was thinking of something like a status bar along the top in the same way that you have the moderator status bar.I'm not sure yet. I'll try to think of solution to show alerts in mobile view.
Version 2.0.2 is available. I didn't post announcement for 2.0.1 earlier because there were no major changes.
Changes since version 2.0.1:
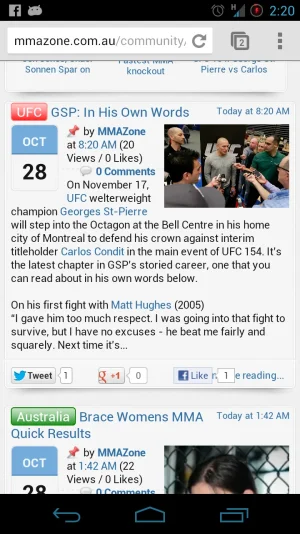
- Alerts are now shown on mobile devices below navigation. (see screenshot below)
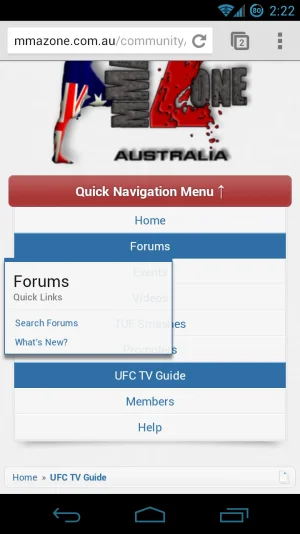
- Some users found navigation to be annoying. That is when you move mouse over tab with popup, popup automatically opens. New version has style property to disable it, making popup windows appear only when user moves mouse over arrow.
- New style property to display...
Great update - thanks! Love the new alerts system.Arty updated Soft Responsive with a new update entry:
Version 2.0.2
Read the rest of this update entry...
Look forward to this responsive addon.Thanks
Don't worry about other styles, I've almost finished responsive design add-on that will (some might require tweaks) make any style responsive. It will later also have developers edition, allowing style authors to add responsive design to their styles intended for distribution.


This will be interesting. Looking forward to your concept of this, as currently I'm changing the default theme over and it is as much a headache as basically creating an entire new style from the ground up, as you've done with this theme.I've almost finished responsive design add-on that will (some might require tweaks) make any style responsive.
Thanks for finding that bug. It will be fixed in next update.1st is the bug, when twitter, facebook and Google+ share buttons are enabled, XenPorta cant take all 3 sharing buttons as below;
/* 700px and lower - hide social links in news */
@media only screen and (max-width: 700px), only screen and (max-device-width: 700px)
{
.sectionMain.recentNews .sectionFooter .sharePage
{
display: none;
}
}It is disabled in latest version. Make sure you are using latest style.jsSecondly, I use your theme for mobile only, I know you mentioned in the latest update there may be a way to disable this but I cannot find it, please provide some guidance as its very annoying to use it this way, thanks.
Thanks Arty.Thanks. It will probably be ready tomorrow.
Thanks for finding that bug. It will be fixed in next update.
Append this code at the end of responsive_xenporta.cssCode:/* 700px and lower - hide social links in news */ @media only screen and (max-width: 700px), only screen and (max-device-width: 700px) { .sectionMain.recentNews .sectionFooter .sharePage { display: none; } }
It is disabled in latest version. Make sure you are using latest style.js
We use essential cookies to make this site work, and optional cookies to enhance your experience.