You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Soft Responsive [Deleted]
- Thread starter Arty
- Start date
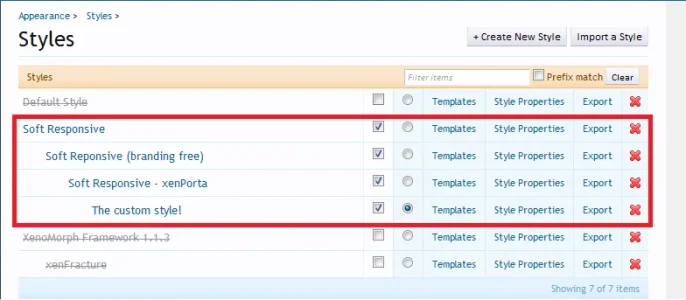
Is it possible to have the custom style as the only child of the your soft responsive. Having multiple styles are not optimal as it will increase the compiling time when you install/uninstall an addon.
If I buy a brand-free style, shouldn't I be able to overwrite the soft responsive with branding free soft-responsive?
If I buy a brand-free style, shouldn't I be able to overwrite the soft responsive with branding free soft-responsive?
Arty
Well-known member
Yes, it might be a problem if you install/uninstall add-ons all the time.
You can avoid it by merging several XML files before importing style. It might cause problems when updating because then you'll need to do merge again before uploading XML file, so you'll need to keep all XML files as backup somewhere in case if you'll need to merge them again.
You can avoid it by merging several XML files before importing style. It might cause problems when updating because then you'll need to do merge again before uploading XML file, so you'll need to keep all XML files as backup somewhere in case if you'll need to merge them again.
ddmmh
Well-known member
sforum
Active member
Will the upgrade address the issues with XenKingDir? Or should I be asking for support in the discussion thread for that Add-on?I am addressing issue of having to edit CSS for most stuff, it will be in next upgrade today or tomorrow
Also I've decided to use CSS3 instead of images for section wrappers. There are too many issues with images causing problems with third party add-ons. As a result style will look a bit different in IE8, but still perfectly usable.
Thanks.
Arty
Well-known member
Its far from being complete, I've made such a huge mess of stuff in original version that fixing CSS3 issues appeared to be way more complex than expected. However, I've made beta version available on my website.
You can download it on style download page.
What's new in version 2.0:
You can download it on style download page.
What's new in version 2.0:
- Block wrappers have been rebuilt using CSS3 instead of images. Same applies to overlay wrapper and breadcrumbs. This is a huge change, even though you won't notice anything.
- Many bug fixes.
- Many new properties, making it easier to customise style! There will be even more new properties before version 2.0 is released later this week.
Arty
Well-known member
Another beta is available.
What's new:

What's new:
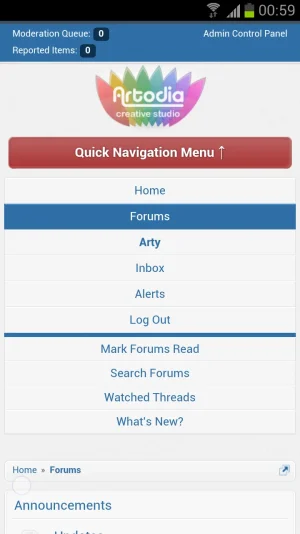
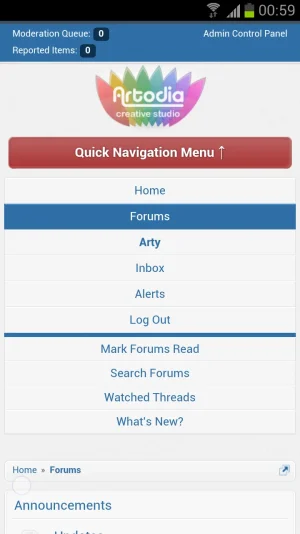
- Header and navigation were completely rebuilt. No more images, all navigation items are now styled via CSS. There is a huge number of new properties to customize those two areas. You can change header and navigation order, change navigation to display only one row, change order and location of navigation tab groups, customize each item for normal and mobile devices.
- New navigation for mobile devices. See screenshot below.

Anthony Parsons
Well-known member
Just checked out the changes with this on your site Arty. Muchhhhhh better. Now this is heading towards usable for modification and use. Look forward to this updated version.
ddmmh
Well-known member
Wow that looks/is soooooooooooo much better. I was having issues clicking the navbar links how it was before. Amazing, cant wait for 2.0Another beta is available.
What's new:
I have changed demo on my website (and forum) to this beta version.
- Header and navigation were completely rebuilt. No more images, all navigation items are now styled via CSS. There is a huge number of new properties to customize those two areas. You can change header and navigation order, change navigation to display only one row, change order and location of navigation tab groups, customize each item for normal and mobile devices.
- New navigation for mobile devices. See screenshot below.
View attachment 35500
Anthony Parsons
Well-known member
That was because the trigger wasn't present in any hooked tabs, limiting the hover to the arrow only. What happened with the trouble, is what occurs when the hover trigger is incorrect, thus forcing the drop down on hover, causing a delay for click. The nav menu is a combination of CSS and JS.I was having issues clicking the navbar links how it was before.
Arty
Well-known member
Thanks 

The difference is with JS it opens on click, without JS is opens on :hover that sometimes doesn't work.
It works exactly the same without JS tooThe nav menu is a combination of CSS and JS.
The difference is with JS it opens on click, without JS is opens on :hover that sometimes doesn't work.
ddmmh
Well-known member
Ahh I see. Well thats certainly not an issue anymore when I viewed the mobile style on artodia.com. It looks, feels and works 100 X betterThat was because the trigger wasn't present in any hooked tabs, limiting the hover to the arrow only. What happened with the trouble, is what occurs when the hover trigger is incorrect, thus forcing the drop down on hover, causing a delay for click. The nav menu is a combination of CSS and JS.
ddmmh
Well-known member
Arty,
If i wanted to use the BETA now instead of waiting. Do I just overwrite the default style with the beta? Or do I need to also update the branding as well? And how can we keep track of the XenPorta changes? I notice your forum says to constantly update the XenPorta xml but I cant see any changelogs? thanks
If i wanted to use the BETA now instead of waiting. Do I just overwrite the default style with the beta? Or do I need to also update the branding as well? And how can we keep track of the XenPorta changes? I notice your forum says to constantly update the XenPorta xml but I cant see any changelogs? thanks
Anthony Parsons
Well-known member
It can, but yours doesn't.It works exactly the same without JS too
Default XF only triggers on hovering the arrow, that way you don't get interference when hovering to click on a tab. If you want the menu, you hover over the arrow to drop it.
Yes, this can be done via CSS as well, no question.
One thing that annoys me with the beta, and current, is that you're activating the secondary dropdown on hovering of the tab, which is ok on desktop, though sucks on the mobile, as the dropdown can cover the lower menu options, thus making them unselectable. You have to move down and touch elsewhere so the dropdown retracts, then choose the lower option.
Can the dropdown be hidden on the mobile version, as you have the secondary links showing already below the primary, which is excellent as is. The double take on the mobile version sucks, and creates the above issue.