digitalpoint
Well-known member
- Affected version
- 2.2.12
Ran into this myself today, but found another thread asking about it a couple years ago:

 xenforo.com
xenforo.com
If you use

It probably makes sense to have something like this in the CSS:
Can't think of a situation where you would want something to sit on top of the form submission button (overlay or not).

XF 2.2 - How is the z-index of editorrow in overlay mode set?
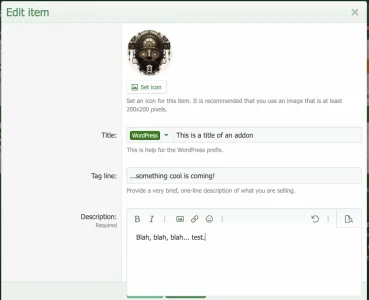
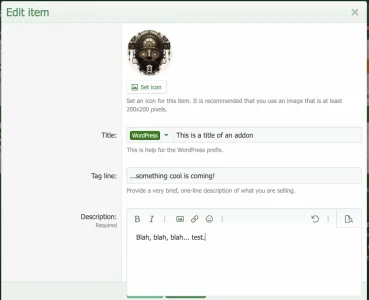
I have a custom addon where a user can click an edit link and it opens an overlay to edit that item like so: {{ phrase('edit') }} In the template that is opened as an overlay, I use...
If you use
<xf:editorrow /> in a template that is able to be overlayed, the editor gets put in front of the submit row which ends up looking like so:
It probably makes sense to have something like this in the CSS:
CSS:
.formSubmitRow {
z-index: 9999;
}Can't think of a situation where you would want something to sit on top of the form submission button (overlay or not).