tommydamic68
Well-known member
Shouldn't the shop tan in profile page direct you to the page you can edit your items? It doesn't.


Hope surgery went well. I would really like to solve this issue. It seems to be only on IE browser. If i manually try to adjust width is xfimage settings - it distorts the image no matter what settings I use. Safari, Chrome and Firefox work fine with no "width" setting.Hi @Mythotical - images in the postbit in certain browsers like IE9 are showing up as "lines." See screen shots below. Any clue?
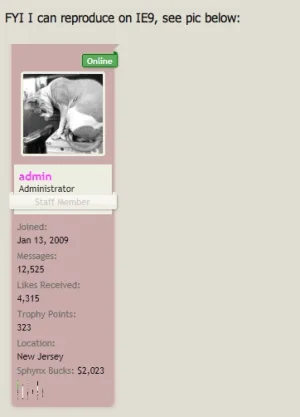
Internet Explorer 9
View attachment 59079
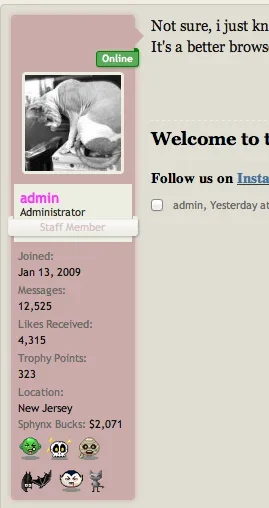
Safari
View attachment 59077
Glad to hear you are getting better, I would really love to fix this problem. @Mythotical when you felling up to par. I believe its due to the "0" width setting but if changed to any width number - distorts the image, too fat, too skinny. Only in certain browsers by the way.Hi @Mythotical - images in the postbit in certain browsers like IE9 are showing up as "lines." See screen shots below. Any clue?
Internet Explorer 9
View attachment 59079
Safari
View attachment 59077
@tommydamic68 Im sure his next release will be completely perfect and bug free
also anyone using IE9 dont deserve to see images
.ishopHeap img {
width:auto;
}Code:.ishopHeap img { width:auto; }
Nope- not in the current version.also can members sell their images items yet???
Not yet.also can members sell their images items yet???
We use essential cookies to make this site work, and optional cookies to enhance your experience.