Vilandra
Active member
Hello  I'm here to beg for help, because this is doing my head in. I've been seeing this issue for a long time now and cannot figure it out. Also, I don't feel like it was an issue when I first created my XF1.x template set, and I don't believe I've made any changes to cause it.
I'm here to beg for help, because this is doing my head in. I've been seeing this issue for a long time now and cannot figure it out. Also, I don't feel like it was an issue when I first created my XF1.x template set, and I don't believe I've made any changes to cause it.
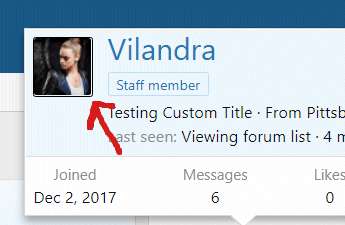
What I'm seeing is space between the avatar and the border I have around the avatar, in various places, of different avatar sizes. But the space does not show in the same side of the avatar all the time, or even on all avatars at the same time. It really has me stumped. I thought maybe it would resolve on XF 2 but on a clean style with the only property change to add this to the extra.less:
I am still getting it.
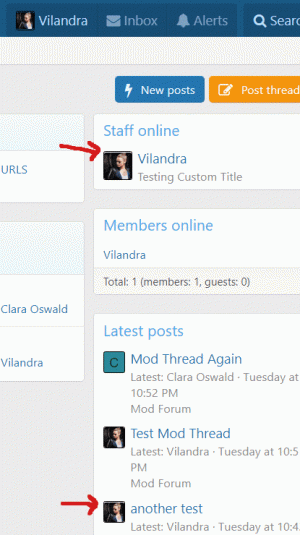
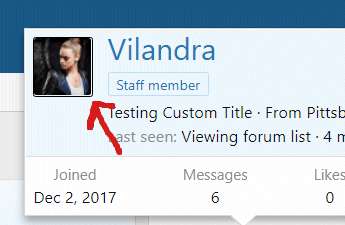
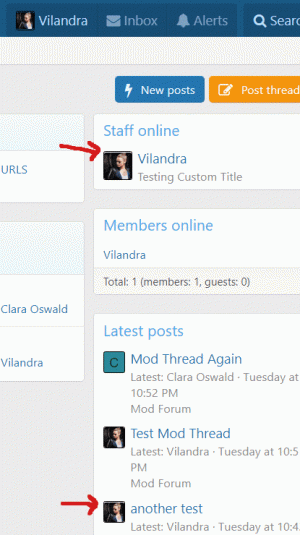
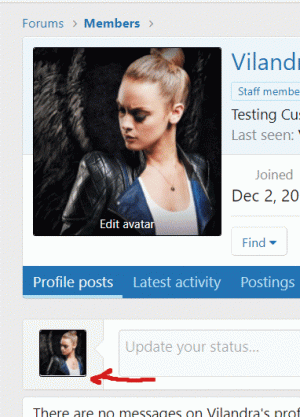
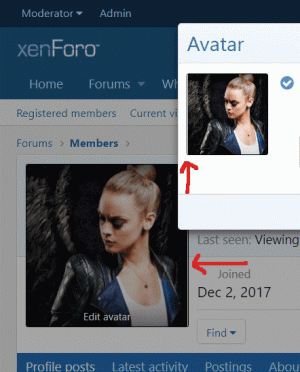
Here are some screenshots of what I'm talking about. The avatar I'm using is 500px x 500px (but I've also used 400 x 400, and on XF 1.x, 200 x 200):



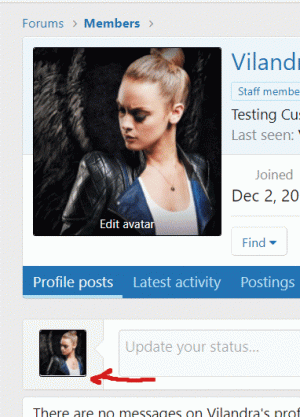
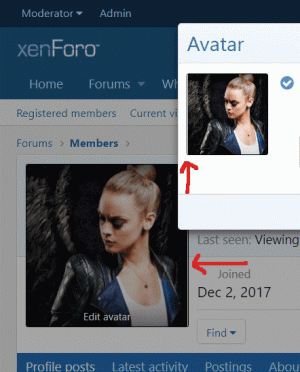
Sometimes the large avatar on the profile is okay, and sometimes not. But when I got to the edit avatar overlay (below), see how the border space thing happens on the profile avatar where it hadn't before?

At first I thought it was a Chrome issue, but this happens on Chrome, Firefox, and Edge at least.
If anyone has any ideas I would be super grateful, because I cannot figure this one out on my own.
What I'm seeing is space between the avatar and the border I have around the avatar, in various places, of different avatar sizes. But the space does not show in the same side of the avatar all the time, or even on all avatars at the same time. It really has me stumped. I thought maybe it would resolve on XF 2 but on a clean style with the only property change to add this to the extra.less:
Code:
.avatar { border: 1px solid #000000; }I am still getting it.
Here are some screenshots of what I'm talking about. The avatar I'm using is 500px x 500px (but I've also used 400 x 400, and on XF 1.x, 200 x 200):



Sometimes the large avatar on the profile is okay, and sometimes not. But when I got to the edit avatar overlay (below), see how the border space thing happens on the profile avatar where it hadn't before?

At first I thought it was a Chrome issue, but this happens on Chrome, Firefox, and Edge at least.
If anyone has any ideas I would be super grateful, because I cannot figure this one out on my own.