You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Xenith 1.5.22.0
No permission to download
- Thread starter Dad.
- Start date
m1ne
Well-known member
Thanks Solidus! than im going wrong ! :-( - but its okay
Question: How can I get the Header without the Welcome Block bigger ?
Height of Header Logo under "Header and Navigation" style property should work.
If you are referring to the line, then thats something we added into Xenith's css file. You can remove it by adding this to your extra.css file:Gonna post this here, see if any Xenith customers know the answer,
Code:
.node.level_2 .nodeInfo:before {display: none;}One thing I've noticed while using this theme is that I cannot see links when using the WYSIWYG editor. It's the same color as the text in the editor so it never stands out, which makes it harder to edit existing links. Anyone else see this issue?
Replicated this issue and will get it fixed in next release.
How to disable drop menu on navibar (hovering or otherwise)? I want it to only be clicked on which would then give the sublinks (just like the XF forum here).
I looked under UI.X Navigation but don't see this as an option.
Also tried disabling thru extra.css using this guide but failed: https://xenforo.com/community/threads/how-to-remove-the-drop-down-menu-in-help.26665/#post-319732
By default, Xenith shows tablinks like default XenForo. If you don't want the other menus to have dropdown menus, this is actually a feature not supported by Xenith nor the UI.X framework. Can be done with editing the navigation template and commenting out the rel="Menu" on each navtab.
Main Background Image - when Users are logged of - the Welcome Block appears - the Background Image looks fine ....
but when Users logged in the Picture goes to small - what have I to change to get that looks better ?
What do you want it to look like? I mean the image constraints may hinder the way it looks, but that will come down to just tweaking the image you are using. The dimensions, etc.
Bigger? I don't think it should be. But you could just add padding to the Navigation wrapper, which I believe is under UI.X Navigation.Question: How can I get the Header without the Welcome Block bigger ?
It could just be the various rendering capabilities of said browsers. How large is your logo image? Whats the filesize?For some strange reason my logo looks perfectly fine on chrome and safari, but blurry on IE and firefox. Tried on multiple devices and they show the same problem. Any solution?
Bigger? I don't think it should be. But you could just add padding to the Navigation wrapper, which I believe is under UI.X Navigation.
My xmas Header has a height from 315 pix ... without the "welcome block" I only see the first quarter.
Lindal_Oronar
Well-known member
TickTackk
Well-known member
Few bugs:
Mobile: Android, Chrome browser
- If you click on unread link for private conversation from email, then sidebar blocks would looks weird unless I add a new reply
- On mobile
- Private messages conversions title are unreadable inside canvas thing
- Private messages conversations list looks strange
- When you open canvas navigation bar with sub-navigation links and switch to another tabs to show sub-navigation click by clicking on arrow, previously selected tabs still has the up arrow
Mobile: Android, Chrome browser
fly
Well-known member
I'm trying to unset the background-color for watched threads with this theme. Anyone know where to do it? I can't seem to turn it off with CSS. Transparent, unset, initial, etc don't seem to work and I can't find a style property for it. I do know that its using @primaryLightest.
.discussionListItem.threadWatched.unread{
background-color: transparent !important;
}
edit: Meant to say WATCHED threads
.discussionListItem.threadWatched.unread{
background-color: transparent !important;
}
edit: Meant to say WATCHED threads
Last edited:
Coop1979
Well-known member
It would be cool if you could use a background image if the welcome block is in effect, and then have it revert to a solid color when not in effect.What do you want it to look like? I mean the image constraints may hinder the way it looks, but that will come down to just tweaking the image you are using. The dimensions, etc.
Aibohphobia
Member
gavpeds
Active member
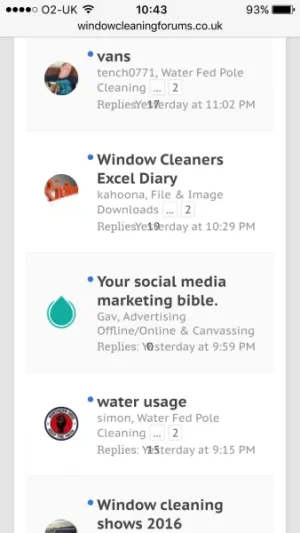
I'm struggling to understand what indicates a thread with new posts.
I have posts with a coloured verticle line to the left of thread.
A blue dot just before the title and binoculars to the right of threads. What do all these mean?
Our old theme we could easily see new and old posts as ones we had read the tite was greyed out and threads with new posts were darker.
I have posts with a coloured verticle line to the left of thread.
A blue dot just before the title and binoculars to the right of threads. What do all these mean?
Our old theme we could easily see new and old posts as ones we had read the tite was greyed out and threads with new posts were darker.
Zeilenschreiber
Member
Updated to 1.5.4.0 yesterday - had no issues. All went smooth.
n00bsaibot
Well-known member
Anyone had this issue? Thread time and info all squished and overlapping.
Yes. Confirmed for me also.
The problem seems to stem from long thread titles in the New Posts block.
Same issue but thread title length didn't matter. Sidebar responsive shrinking isn't working.
MasonK
Active member
Lots of things changed when I updated my style. How can I change these colours back and what were they originally?
View attachment 123277
Edit: Also the collapsable arrow has been changed into text. Where is the setting to change this?
View attachment 123278
Can I please get an answer regarding the collapsible arrow? It has dissapaeared since the update.
Mike Creuzer updated Xenith with a new update entry:
Minor bug fixes and improvements as well as 1.5.4 upgrade
Read the rest of this update entry...
Minor bug fixes and improvements as well as 1.5.4 upgrade
See full release notes: https://xenforo.com/community/resources/ui-x.2239/update?update=18074
Read the rest of this update entry...
n00bsaibot
Well-known member
Is this the 1.5.4 that has been available since last week? It caused a problem with responsive sidebar...