Shelley
Well-known member
Shelley submitted a new resource:
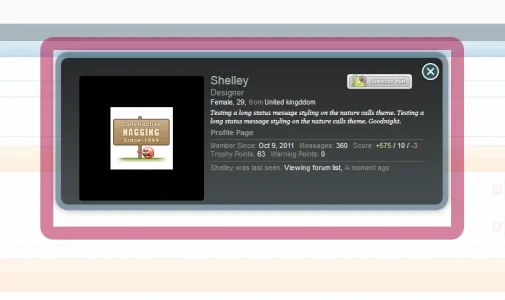
Xenforo Default membercard PSD (version v1) - This is a source file I constructed of the default membercard........
Read more about this resource...
Xenforo Default membercard PSD (version v1) - This is a source file I constructed of the default membercard........
Description: source file of the default xenforo member-card so users can directly modify (remove outer shadow, conduct colour change) directly. The Dimensions are exactly the same and colours replicated as close as possible though you do have the option to modify to your preference.
This derived from a thread where a member wanted to apply a border to the membercard, but since the shadow around the membercard is embedded he was unable to make alterations so hopefully this will be...
Read more about this resource...