- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on releases [2.x]
- Template modifications [2.x]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
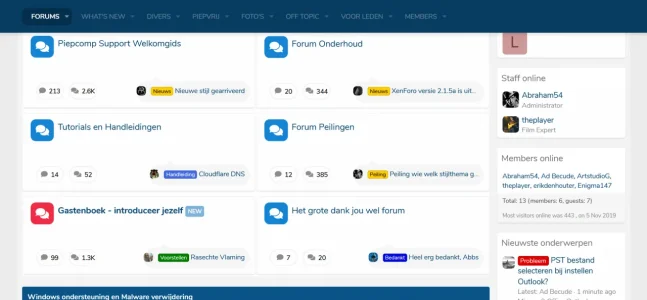
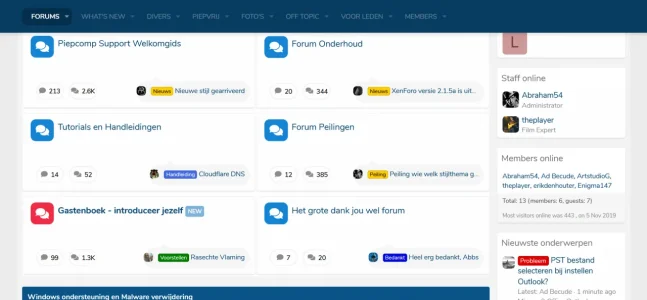
[Xenbros] Grid layout for node without addon
- Thread starter hemant_bhardwaj
- Start date
Abraham54
Well-known member
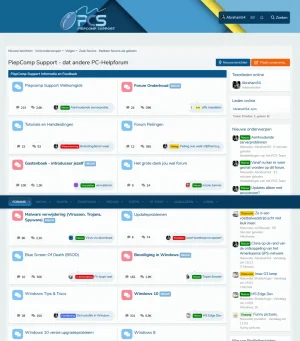
@Manster54 - Delete all the cookies of piepcomp.nl and then visit my forum again.
Provbably then you will see the grid-layout.
I myself don't use anything from Google, but I have Opera en Edge Dev as chromium substitutes.
In Opera I allways need to clear the history, to see the actual changes I made, when developing a theme.
Provbably then you will see the grid-layout.
I myself don't use anything from Google, but I have Opera en Edge Dev as chromium substitutes.
In Opera I allways need to clear the history, to see the actual changes I made, when developing a theme.
Max Taxable
Well-known member
It's not a cookie issue, it's a browser compatibility issue with the "grid" CSS usage. It's why your styling devs such as PixelExit and such, don't use "grid." It's fairly new and hopefully it's mostly older browsers that don't render it as we go further down the road.@Manster54 - Delete all the cookies of piepcomp.nl and then visit my forum again.
Provbably then you will see the grid-layout.
I myself don't use anything from Google, but I have Opera en Edge Dev as chromium substitutes.
In Opera I allways need to clear the history, to see the actual changes I made, when developing a theme.
Max Taxable
Well-known member
Here's the compatibility chart. Tells you what browsers currently support GRID and are likely to render it correctly.Do you use the actual Chrome version and why have users on my forum no problem using Chrome?
Can I Use css-grid? Data on support for the css-grid feature across the major browsers from caniuse.com.
It's just reality, GRID hasn't been widely adopted yet. So, some people aren't going to see it.
hemant_bhardwaj
Well-known member
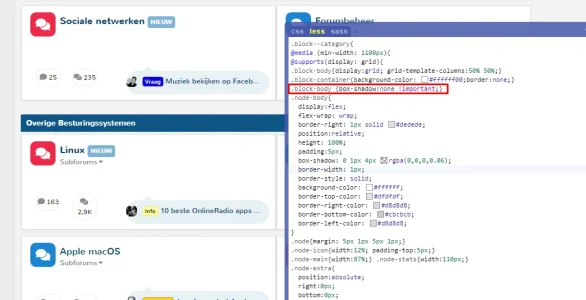
try to remove the box shadow css code you will get what you want'I have adjusted Doh's Royal to my taste and fit the style with Grid.
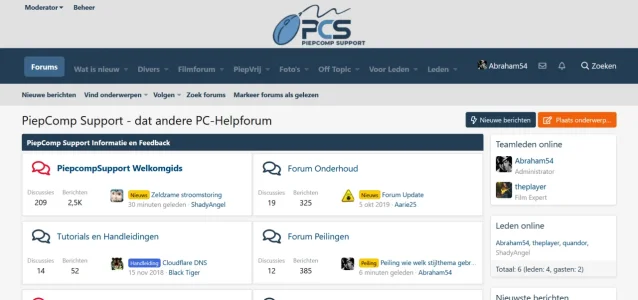
I like to have the shadow removed, but don't know how to do that - see picture:
View attachment 214122
code look like -
box-shadow: 0 1px 4px rgba(0,0,0,0.06);
Abraham54
Well-known member
@hemant_bhardwaj - I restored everything again, because it was not the solution.
But take your time, this style is not yet allowed for user selection.
I plan to allow this theme for user selection a few days before Christmas.
But take your time, this style is not yet allowed for user selection.
I plan to allow this theme for user selection a few days before Christmas.
hemant_bhardwaj
Well-known member
.block-body {box-shadow:none !important;}@hemant_bhardwaj - I restored everything again, because it was not the solution.
But take your time, this style is not yet allowed for user selection.
I plan to allow this theme for user selection a few days before Christmas.
i tested it with your style and with default code just add this code of line

Last edited:
hemant_bhardwaj
Well-known member
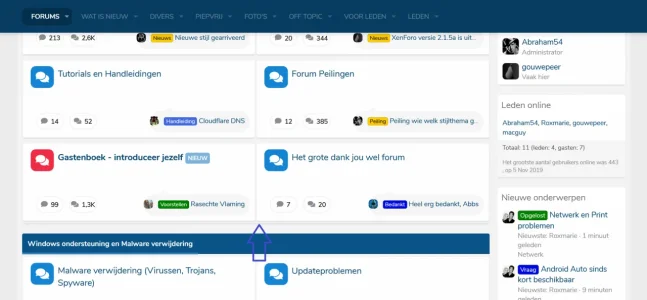
check the post again i send the wrong screenshot
Last edited:
hemant_bhardwaj
Well-known member
delete all the previous reply that doesn't make sense.As in the working style as in Doh's style it is .block-container{background-color: #ffffff00;border:none;}
View attachment 214138
i mistake add wrong code and wrong screenshot i updated to -
.block-body {box-shadow:none !important;}
Abraham54
Well-known member
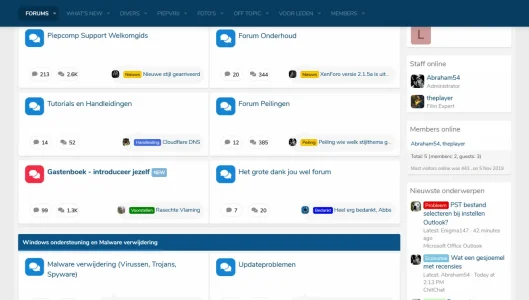
@hemant_bhardwaj - this is what happened when this is inserted: .block-body {box-shadow:none !important;}


Abraham54
Well-known member
Last edited:
Similar threads
- Replies
- 34
- Views
- 3K
- Replies
- 37
- Views
- 5K