Banana Pup
Well-known member
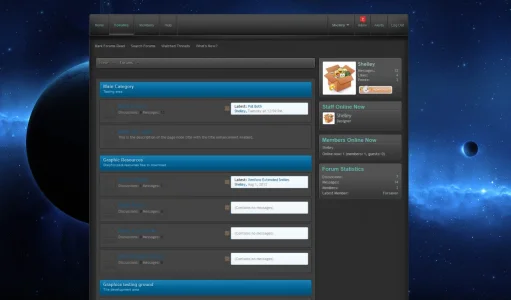
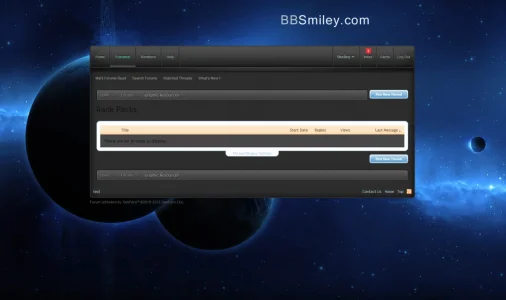
Still VERY WIP, but would like some input on the styling so far. Thank you so much to Shelley for all my CSS noob questions to get my background with what I feel is now perfect. Feel free to register too  http://www.gw2forum.co/
http://www.gw2forum.co/